- 新着順
- 人気順
-

よくある仮想通貨ウォレットの見た目を作ってみる(expo + React Native)
皆様こんにちは! 今回の168プロジェクトでは、仮想通貨のウォレットのベースを作ってみました! (裏側の API 連携などはやっていないです) React Navigation を使用してタブを切り替えられるようにしたり、少しスタイルを整えました! ソースコードはこちらになります。 https://github.com/engclass-z/cryptocurrency_wallet 作り方 今回は expo の tabs (TypeScript) のテンプレートを使用しました。 TypeScript が初めからインストールされていたり React Navigation のサンプルコードがあるので、使うのが決まっているならこれから始めるのがいいと思います! ディレクトリ構造をわかりやすくするために、設定ファイル以外を src ディレクトリに移動したりしました。 React Navigation をはじめて使ってみたのですが、簡単によくあるアプリのタブやモーダルが作れてとても便利だと思いました。 今回はオプションやスタイルなどの凝ったことはやっていませんが、今後はできたらと思いました。 最後に 今回は仮想通貨のウォレットのフロントのテンプレートを作成しました。 React Navigation を使うのは初めてでしたが、使いこなせればアプリ開発のスピードがとても速くなると感じました。 一方で、 React Navigation のモーダルやスクリーンをわかりやすくまとめたりなど、ベストプラクティスの使い方がまだわからなかったのでこれから何回か使ったり、他の人のコードを研究していきたいと思いました。 次は、複数の仮想通貨を扱えるようにしたり、実際の仮想通貨と連携させたり出来る様にしていこうと思います!
-

画像認識アプリ作成(expo + React Native + Google Cloud Vision API)
皆様こんにちは! 今回の168プロジェクトでは、画像認識が出来るスマホアプリを作ってみました! 今まで168プロジェクトでは Web サービスやスクリプト系ツールはいくつか作ってきたのですが、スマホアプリを作るのはこれが初めてだったので、試行錯誤しながらの出来となりました。 ソースコードはこちらになります。 https://github.com/engclass-z/meat_image_recognition 作り方 今回は expo + React Native + Google Cloud Vision API の組み合わせでアプリを作成しました。 expo + React Native についてはチュートリアルを参考にしたら比較的スムーズに実装できました。 Vision API を使うのは今回はじめてだったのですが、使ってみた感想としては「非常に使いやすい!」というところでした。 今回はラベル検出しか行っていないですが、使い方によって顔認識や文字認識、ランドマーク認識やロゴ認識など、使える幅がとても広いので様々な用途で使えると思いました! 最後に 今回は撮った写真の中に何が写っているのかを認識する画像認識スマホアプリの作成を行いました。 今回 Vision API を使うのは初めてでしたが、アカウントさえあれば簡単な設定ですぐ API を使えるようになり、さらに高精度な画像認識を行ってくれるため非常に有用だと思いました。 一方で、写っているものの大まかなラベル付けはしてくれるものの、もっと細かい分類、例えば犬の写真を撮ってそれがチワワなのかブルドッグなのかを判定する、などはこれ単体で行うのは難しそうだと思ったので、そうした結果が欲しい場合はまた別のアプローチが必要になりそうだと思いました。 ひとまず、スマホアプリを作るベースはできたので、今後はもっと別の面白いアプリを作ったり、Kotlin 等でネイティブアプリを作ったりなどもチャレンジしていこうと思います!
-

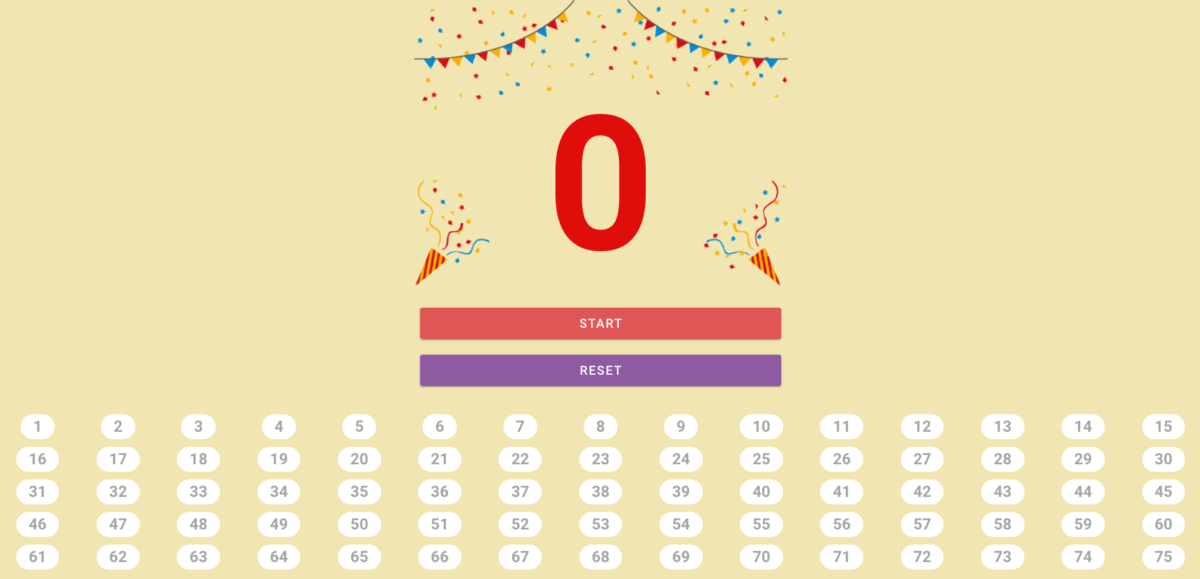
ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite)
みなさん、こんにちは! 第10回の168(いろは)プロジェクトでは、BINGOアプリを開発しました! URL https://bingo.iroha-project.com/ ソースコード https://github.com/engclass-z/bingo なぜ作ったのか Vue3を使って何か作ってみたい! というのが一番大きかったです。 正直作るものは何でも良かったのですが、どうせなら使って貰えるものを作ろうと思い、BINGOアプリを作りました! 年末年始や何かのイベントごとなど、ビンゴ大会をやる際はぜひ使ってみてください! 使い方 基本的にはSTART、STOPボタンをぽちぽちすれば使えます。 数字をリセットしたい場合は、RESETボタンを押してください。 仕様 Vue3 + TypeScript + Vite で作りました。 npm init vue@latestで簡単に環境構築できます。 Viteも初めて使ったのですが、噂通り早くてとても快適でした! 仕様は以下の通りです! ・スタート、ストップできる ・一度出た数字が表示として残り続ける ・15区切りで数字が並んでいる ・同じ数字が2度現れない ・タブ閉じたり、リロードしても過去の状態が残る 工夫した点 タブ閉じたり、リロードしても過去の状態が残るように、localStorageを使ってブラウザ上に保存するようにしました。 一度出た数字が表示として残り続けたり、同じ数字が現れないようにするために、それぞれ配列として値を持っている状態にしました。 あとは、Vue3のComposition APIの書き方が最初は慣れずに苦戦しましたが、慣れるとVue2以前のコードより見やすくなった感じがます。 最後に 今回のBINGOアプリを通じて、Vue3を使ってWebアプリケーションを作る際の感覚がなんとなく掴めたので良かったなと思います! 今後時間があれば ・音を出す ・BINGOカードの部分も作る ・複数人が同時接続できる などの機能も追加していきたいです! 最後まで読んでいただき、ありがとうございました!
-

リストキーワードフィルタをYouTubeで実装してみた
みなさん、こんにちは! 第9回の168(いろは)プロジェクトでは、YouTubeのキーワードフィルターを開発しました! 今回はありそうでなかったツールの開発を行いました。 何のために作ったのか? 開発理由はシンプルで"好みではない動画を見ないため"です。 ・事前に特定のキーワードが引っかかる動画は見たくない ・最近まで見ていたジャンルだけど今は見たくないのにおすすめ動画として出てくる ・検索したら近しいジャンルだけど見たくない動画も検索に引っかかる という様に YouTube のおすすめ機能が進化し、アップロードされる動画数も多くなったが故に様々な形で好みではない、または出来れば見たくない動画に遭遇することが増えた気がします。 そんな時にキーワードフィルター出来ればいいのにと思う様になりました。 もちろん見たくない動画を発見したらアカウントブロックしたり試聴を避ければ良いのですが、切り抜き動画の出現等で一つのアカウントをブロックしても、更に別のアカウントで似た様な動画が流れたりすることが多くなった様に感じます。 (切り抜き動画も面白い場面だけをサクサク見れるので時間効率という点では有難いのですが、似た様に動画を前にも見たなという気持ちになることも増えた気がします。) そんな悩みを解決したい! フィルター機能に近しい機能は多々あるがこれだ!という機能は公式にない! 無いなら作っちゃえばいいじゃん! というのが開発のきっかけになります。 今回の機能の使い方 ソースコードはhttps://github.com/engclass-z/youtube_word_filterになります。 こちらの README をご覧ください。 試してみる際は、自己責任の範囲で利用してください。 技術的な話 今回はブラウザ拡張機能と Charles を用いて API レスポンスを操作することでキーワードフィルタ機能を実現しています。 Chrome 拡張機能として実装する場合、基本的にはブラウザから投げられる API のレスポンスに対して何か作用することは難しいですが、今回は background で動く service worker として、debugger の機能を用いて実現しました。 YouTube から動画一覧取得時に実行される API を調べ、その API が投げられようとしたときに一度その API を debugger の機能を用いて停止し、それと同じ API を自前で投げ直す、ということをしています。 レスポンスが正しく返ってきたら自前のフィルタ処理を行って動画一覧を間引いて元の API 通信のコンテキストで使用します。その際、停止していた元の API は完全に終了させることで通信内容を差し替える、という処理を実現させることに成功しました。 ただしこの処理には問題があり、Chrome 拡張の中から通信を投げた場合にリクエストヘッダに含まれる Origin がサイトのものではなく、Chrome 拡張のものになってしまいます。 YouTube の API は Origin が YouTube のものでないと403 が返ってきてしまうのでこれを解決しないといけないのですが、Origin は禁止ヘッダー名(Forbidden header name)に指定されているため、JavaScript から変更することが出来ません。 この問題を解決するのに、今回は Charles を使いました。Charles を使うことで PC から外部に対して行われる通信の内容を解析したり変更したりすることができるため、これを用いて Origin の値を YouTube サイトの値に書き換えることで通信が成功するようにしました。 かなり力技で解決するような方法になってしまいましたが、これらを組み合わせることでなんとかキーワードフィルタリングの機構を自前で作成することが出来ました! 最後に このプロジェクトでは一週間という期限を設けてサービスを作るということを大事にしているのでここまで作りましたが、時間があれば・ショート動画にもフィルターをかける・ハッシュタグにもフィルターを使える様にする等で様々なシーンでフィルター機能が使える様に出来たら面白そうだなと思いました。 その他、今回はYouTubeの通信に干渉する必要がありましたが、おすすめ動画は公開しているAPIが無かったので自分達でどのAPIに干渉したらフィルター出来るかを探すのが楽しかったりしました。 開発自体は以前にもChromeの拡張機能を作っていたので、中身の機能に集中出来てスムーズな開発が出来ました。 今後機会があったら上記に記載したようにフィルター機能にも挑戦したいと思います! ではでは($・・)/~~~..
-

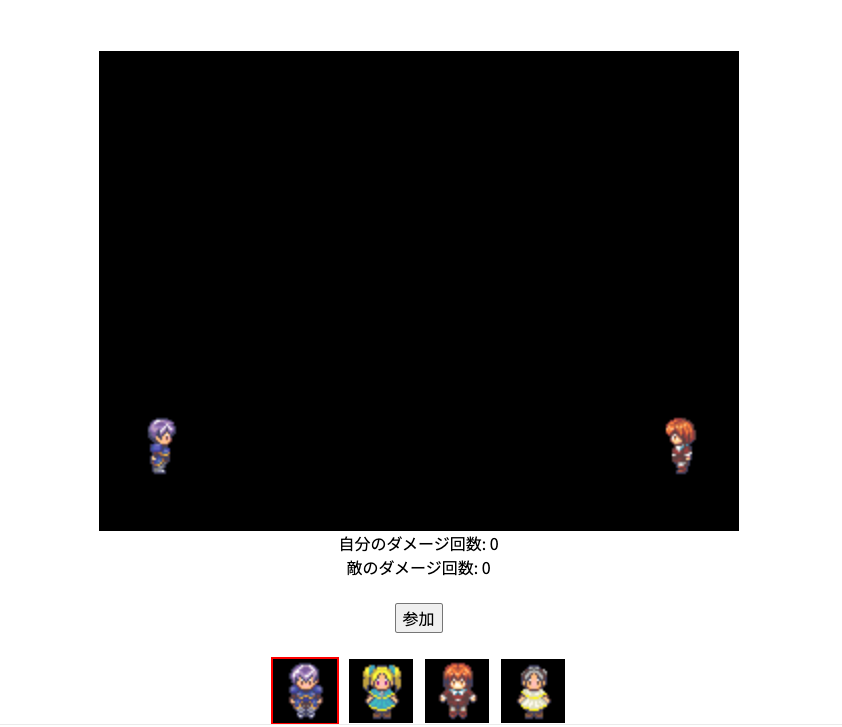
【挑戦】通信対戦できるWEBブラウザゲームを作ってみた
みなさん、こんにちは! 第8回の168(いろは)プロジェクトでは、2Dで遊ぶガンシューティング対戦ゲームを開発しました! 今までの168プロジェクトではツール開発を多めにやっていましたが、 今回は思い切って Web サービスを開発することにしました! ただの Web サービスだとつまらないので、難易度は高いのですが、「2Dで遊ぶガンシューティング対戦ゲーム」を開発してみました! 何のために作ったのか? 今回は単純に面白そうなものを作りたい!という理由と、「今後の開発に活かせそうな開発基盤を整えておく」目的で作成しました! 特定の目的の機能を作成するよりも、汎用性の高い機能を開発しておくことで、次同じような機能を開発するときにモジュールとして使えるためとても効率的になります! そんな目的で個人開発するのもありですね! 今回の機能の使い方 ソースコードは https://github.com/engclass-z/gun_fight_2d になります。 また、お試しサイトを https://gun-fight-2d.vercel.app/ に置きました。(そのうち非公開にするかもしれません。) 左右キーと z, x キーで動く単純なもので、ゲームとしての完成度は全然ですが、2人対戦ができるようにはなっています。 技術的な話 今回は Next.js + firebase の Realtime Database を用いて通信対戦ができるWebサービスを作りました! 一般的な html5 ゲームのように canvas を使ったり、unity + photon を使う方法も考えましたが、まずは色々試したい、ということと、今後別のWebサービスを作ろうとしたときに使い回せるような実装を用意したい、ということで今回の構成にしました! 近々上記のような別の技術を使ってまた別のゲームを作ってみたいと思います! 通信部分は firebase の Realtime Database を使用しています。 今は2人対戦にしか対応していないですが、プログラムを拡張すれば複数人対戦も可能にできる想定です。 最後に 今回は2Dで遊ぶガンシューティング対戦ゲームを開発しました! 正直、1週間でどこまでの機能を開発できるのか、、という不安がありましたが、ある程度形になるものはできました! 時間があれば、 ・アイテム要素(銃の弾の速度が上がる、連射ができる、移動速度が上がる、…) ・キャラ要素(複数キャラから選ぶ、球の速度が早いキャラ、移動が早いキャラ、…) ・必殺技(キャラごとにあって、必殺技ゲージみたいな) ・ステージ要素(複数ステージ) ・ダメージを食らわせるごとにハンデが追加される みたいな機能も織り込んでいきたいですね!! 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね! ではでは($・・)/~~~..
-

投稿予約できるLINE bot をGASで作ってみた
みなさん、こんにちは! 第7回の168(いろは)プロジェクトは、前回、前々回に引き続きGoogle Apps Script(GAS)を用いた、スプシの内容を送信してくれるLINE bot を作りました! 「あれ、またGAS?」なんて思った方!そんなこと、分かってます! 便利なんですよGAS!さすがGoogle様です。汎用性が高い! と、言うことでm(__)m 何のために作ったのか? 皆さんも、普段からLINEを使われる方が多いかと思いますが、その時にこんなこと思ったことはありませんか? "タスクをLINEで通知してくれたら楽なのに!" Googleカレンダーなどで管理をしていてもわざわざGoogleカレンダーを開かないといけない。でもLINEなら頻繁に見るものなのだから、LINEで管理出来たら楽じゃね!? しかも、タスクをスプシから反映できたら.... というわけで、今回は、Googleスプレッドシートにタスクと通知したい時間を記入して、その時間にLINEで通知をしてくれるLINE bot を作成しました。 今回の機能の使い方 ソースコードはこちらにあります。 READMEをお読みの上、お使い下さい。 LINEアカウント、Googleアカウントは事前に取得しておく必要があります。 技術的な話 LINE bot の実装はGASで行っているのですが、前回と同様claspを用いてTypeScriptで書いています。 やはり型があると補完も効いて、こんな事やりたいけどきっとこう書いたらできそう!というのが直感的にわかるのでかなり書きやすかったです! LINEのAPIはドキュメントもわかりやすく、ほとんど困ること無く開発できました。 最後に 今回は(も)、Google Apps Script(GAS)を使って、Googleスプレッドシートの内容を指定した日時に通知してくれるLINE botを作成しました。 この機能、グループLINEなどでも使い勝手がいいので、是非、お試しください。 また、今回も一週間という期間で開発をしましたが、時間があれば、 botではなく、自分のアカウントからメッセージを送る といった機能も実装してみたいですね!これができれば、お母さんやおばあちゃんに定期的にラインを送ってくれる機能ができる!(なんと薄情なw) 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね! ではでは($・・)/~~~
-

返信まで slack で!Gmail と slack をGAS 連携して使ってみた
第6回の168(いろは)プロジェクトでは、前回、前前前回に引き続き Google Apps Script(GAS)を使ってプログラムを書きました! 今回は slack と連携させて、Gmail に届いたメールが自動で slack 通知され、slack 上で返信文を書くとその内容で返信されるアプリ(bot)を一週間で作成しました! なんで作ろうと思ったのか Gmail で受け取ったメールが slack に通知される、というシンプルな機能はアプリや GAS 等の利用で比較的簡単に実現できますが、返信まで必要な場合に Gmail を開き直さないといけない、という手間が発生してしまいます。 それを slack 上で返信まで完結することが出来たら便利になるだろう、というところが今回の出発点です。 今回は今まで作ってきた GAS の知識を活かしつつ、今後他アプリと GAS を連携するための開発土台を作るために実装を行うことにしました。 今回の機能の使い方 今回作成したプログラムは2つで、それぞれ以下のものになります。 https://github.com/engclass-z/slack_mailer_gas https://github.com/engclass-z/slack_mailer_gas_server 1つ目が Gmail から slack に受信メールを送るプログラム、2爪が slack から Gmail に返信分を送るためのプログラムになります。 それぞれの細かい使い方は README をご覧ください。 Gmail 上のどんなメールを slack 通知対象にするかなどは、パラメータで変更可能になっています。 やってみて ここ最近は GAS に触れることが多く、今まで知らなかった便利な機能が色々あることに気づきました。 複数のアプリケーションを連携させるときに特に便利で、今まで 168 プロジェクトで触ってきた中だと Gmail、slack、Google フォームなど、まだ触っていないけど今後使っていきたい Google スプレッドシートなど、組み合わせ次第でもっと効率アップができそうだと思いました。 簡易的な WEB アプリケーションの公開や API の公開もできそうなので、今後も機会があればどんどん活用していきたいと考えています。 168プロジェクトとしてはしばらく GAS のテーマからは離れると思いますが、今後も何か効率化できそうなものや作りたいものが出来たらまた使っていこうと思います!
-

任意の診断を埋め込める!JavaScript診断ウィジェット
みなさん、こんにちは! 第4回となる168(いろは)プロジェクト、今回は TypeScriptを使って webサイトに埋め込みできる診断ウィジェットを一週間で作りました! これだけだとイメージがつかないので、以下のサイトのマッチングアプリの診断機能をイメージしてもらうとわかりやすいかなと思います! 参考: https://jsbs2012.jp/matchingapp/review/mami0016.html 何のために作ったのか? 今回作成した診断機能自体は、いろんなサイトに埋めこまれているものの、 調査した範囲だと、iframe での埋め込みか、自作(特にライブラリを利用とかはせず、自分達でプログラム・ロジックを書いている)しているものが多い印象でした! ただ、自分でプログラムを書くとなるとどうしても工数が取られます。。 Webサービスにおいては、一見別々の機能でも内側のコードは同じ!みたいな話って結構ありまして、大体同じ機能は共通化して使いまわせるようにしてしまおう というのがこの手の問題の主流の解決策です。 そんな感じで、いろんな人が使いまわせる診断ツールライブラリを作ってしまおう というのが今回の168プロジェクトでの第4回の作成物です! 今回の機能の使い方 ここでは実装した機能の説明と実際に使用するためのソースコードをご紹介します。 今回実装した機能は以下の2点です。 ・JSからライブラリを呼び込んでHTML内に埋め込み、色やデザイン、配置、画像を利用側である程度カスタマイズできる ・選択肢、その数、及び選択結果の表示をカスタマイズできる 比較的誰でも利用しやすいように整備してありますので、プログラミングを始めたばかりの方でも使えると思います。 ソースコードはこちらの URL からご利用ください。 https://github.com/engclass-z/embed_diagnose ご使用の際はこちらの README をご覧の上、自己責任の範囲でご利用ください。 実際に利用している様子はこちらになります。 試しに、オススメのお茶が何かを診断するウィジェットを埋め込んでみました! 技術的な話 今回は React と TypeScript を用いて、esm 形式でも umd 形式でも出力できるようにしてあります。 利用側は .js / .css をロードするか、もしくは ESModule として読み込むかを選択できます。 その後、window.EmbedDiagnose(...) で、...の箇所にカスタマイズするパラメータを指定して利用します。 詳しくは github のサンプルコードをご覧ください。 最後に 今回は「HTMLに埋め込める診断ウィジェット」を作成しました。 npm パッケージ、umd で配布できる形式で何かを作った経験がそれほど多かったわけでは無いので、今回は良い経験が出来ました。 こういったライブラリを作る実装の土台が出来たので、これから先もなにかこういったライブラリの作成は行っていきたいと思います。 もしこれから先このライブラリを拡張していくのであれば、まずはドキュメントの整備、次にデザイン調整やカスタマイズ可能な項目の追加、そしてより柔軟にカスタマイズできる仕様に作り直したいと考えています。 翌週以降もどうぞよろしくお願いいたします!
-

はやくGmailに返信したい!GASを使ってメール自動返信
みなさん、こんにちは! 第3回となる168(いろは)プロジェクト、今回は Google Apps Script(GAS)を使って Gmail が届いたら自動で返信出来る機能を一週間で作りました! 何のために作ったのか? ・同じ内容のメールを何通も送るのは面倒。 ・直ぐにレスポンスをしないといけないけど常にメールを確認するのは大変。 Gmail を利用する人なら一度は抱いたことのある悩みだと思います。 メールの返信というのは大切ですが、意外に大変ですし面倒なため精神的な負担もかかります。しかし、仕事となればレスポンスの速さを求められますし、とりあえず返信はしないといけないですよね? とはいえ、返信する内容もある程度決まっているしせめて自動で送れるようにしたい。 出来ればメールの相手によって送るメッセージを使い分けてくれると有り難い。 そんなツールがあれば、仕事をより効率的にまわせそうです。 そんなわけで今回は、お問い合わせフォームからメールが届いたときにメールをパースして自動で返信してくれる機能を作成してみました。 今回の機能の使い方 ここでは実装した機能の説明と実際に使用するためのソースコードをご紹介します。 今回実装した機能は以下の2点です。 ・Gmail で受信したメールの本文をパースして、自動返信できる機能 ・返信する件名や本文も利用者がカスタマイズできる機能 メールを自動返信させるために必要となる土台となる機能を実装しました。 比較的誰でも利用しやすいように整備してありますので、プログラミングを始めたばかりの方でも使えると思います。 ソースコードはこちらの URL からご利用ください。 https://github.com/engclass-z/gas_mail_replier ご使用の際はこちらの README をご覧の上、自己責任の範囲でご利用ください。 技術的な話 今回は google 製の clasp と TypeScript を用いて実装を行いました。 Apps Script の Web エディタ上で直接 gs ファイルを書いてもよいのですが、コード補完が使えなかったり、バージョン管理できなかったり、型情報でコードの安全性を守れないので、使い慣れたエディタで書くために clasp を導入しました。 最後に 今回は Google Apps Script(GAS)を使って Gmail が届いたら自動で返信させる機能を作っていきました。 今回の機能は便利で時間短縮や効率アップが望めるので、この記事を読んでくださった方も是非一度使ってみてください。 今回も一週間という期限を設けてサービスを作るという条件下で作成したので、ここまでの機能の実装になりましたが、時間があれば ・件名や本文をもっとわかりやすく GUI で変えられるようにする機能 ・本文に対して動的な変数を組み込める機能 の2点の実装もやりたかったです。 期限を設けて開発するというのは、制限されることも多いですが限られた時間で何ができるかを考えて実践するということを高速で回せるのでおすすめです。作ってみたい機能がある方は是非期間を設けて実践してみてはいかがでしょうか。 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね!
-

ろくでもないYouTube動画コメントを書き換える!Chrome拡張「DisBlock」開発
みなさん、こんにちは! 第2回となる168(いろは)プロジェクトですが、本格的に何かを作るのはこれが初めてになります。 まずは手始めに、前々から作りたかったChrome拡張を一週間で作ってみることにしました! 何を作った? 私自身、普段からよくYouTubeで動画を見たり、時々ですが動画投稿したりしています。 動画はもちろん、コメント欄も鋭いボケやツッコミがあり、本編とセットで見て楽しんだり応援コメントを見て励みにしていたりしています。 しかし中には誰かを貶めたり、スパムURLが貼られてあるようなろくでもない Dis コメントがあって、なんとかして見られないようにできないかと考えていました。 もちろん公式の機能としてブロックなどはあるのですが、いたちごっこになってしまって結局完全に対応しきるのは難しいです。 あとはちょっと心無いコメントでも、せっかく投稿してくれた方のコメントの内容を勝手に変えたり消してしまうのはいかがなものか?とも思いました。 …だったら逆に、コメントを消さないなら、心のダメージを消そう!という発想に至りました! そう、同じコメントでも「誰がコメントしたか」で受ける印象はだいぶ違うものです。 「バカ」と言われても、おじさんに言われるか美少女に言われるかで受け取り方は全然違います。(むしろ嬉s) というわけで、今回は「指定した文がコメントに含まれていたらアイコンとユーザ名を変える」Chrome拡張「DisBlock」を作りました! どうやって使う? ソースコードはこちらにありますhttps://github.com/engclass-z/disblock こちらの README をご覧ください。 試してみる際は、自己責任の範囲で利用してください。 技術的な話 今回は TypeScript と React + styled-components で Chrome 拡張を作成してみました。 YouTube ではコメント欄は inview で遅延読み込みされるされるため、定期的に DOM 監視し、コメント欄が見つかったら処理を開始するようにしています。 DOM 要素の特定には ID と class を利用しているため、YouTube 側でこのあたりの命名に変更があったらロジック変更する必要があります。 最後に 今回はYouTube動画コメントの投稿者アイコンと名前を差し替えられるChrome拡張を作っていきました。 このプロジェクトでは一週間という期限を設けてサービスを作るということを大事にしているのでここまで作りましたが、時間があれば・もっとインテリジェンスに置換対象コメントを検出できるようにテキスト解析を行う・複数の置換パターンを登録できるようにするなどもやりたかったです。 また、別動画に移ったときに表示がおかしくなるバグや、クロスドメイン制限に引っかかったときに画像読み込みの挙動がおかしくなるバグなどもあるので、このあたりも直したいたいと思っていました。 しかしこだわり始めるとどこまでもやってしまいそうなので、やはり期限を区切ってサービスを作るという試みはやってよかったと思いました。 Chrome拡張を作る土台はできたので、次にまた別の拡張機能を作るときははこれを元にもっよりと便利なものを作ろうかと思います!
-
よくある仮想通貨ウォレットの見た目を作ってみる(expo + React Native)
皆様こんにちは! 今回の168プロジェクトでは、仮想通貨のウォレットのベースを作ってみました! (裏側の API 連携などはやっていないです) React Navigation を使用してタブを切り替えられるようにしたり、少しスタイルを整えました! ソースコードはこちらになります。 https://github.com/engclass-z/cryptocurrency_wallet 作り方 今回は expo の tabs (TypeScript) のテンプレートを使用しました。 TypeScript が初めからインストールされていたり React Navigation のサンプルコードがあるので、使うのが決まっているならこれから始めるのがいいと思います! ディレクトリ構造をわかりやすくするために、設定ファイル以外を src ディレクトリに移動したりしました。 React Navigation をはじめて使ってみたのですが、簡単によくあるアプリのタブやモーダルが作れてとても便利だと思いました。 今回はオプションやスタイルなどの凝ったことはやっていませんが、今後はできたらと思いました。 最後に 今回は仮想通貨のウォレットのフロントのテンプレートを作成しました。 React Navigation を使うのは初めてでしたが、使いこなせればアプリ開発のスピードがとても速くなると感じました。 一方で、 React Navigation のモーダルやスクリーンをわかりやすくまとめたりなど、ベストプラクティスの使い方がまだわからなかったのでこれから何回か使ったり、他の人のコードを研究していきたいと思いました。 次は、複数の仮想通貨を扱えるようにしたり、実際の仮想通貨と連携させたり出来る様にしていこうと思います!
-
画像認識アプリ作成(expo + React Native + Google Cloud Vision API)
皆様こんにちは! 今回の168プロジェクトでは、画像認識が出来るスマホアプリを作ってみました! 今まで168プロジェクトでは Web サービスやスクリプト系ツールはいくつか作ってきたのですが、スマホアプリを作るのはこれが初めてだったので、試行錯誤しながらの出来となりました。 ソースコードはこちらになります。 https://github.com/engclass-z/meat_image_recognition 作り方 今回は expo + React Native + Google Cloud Vision API の組み合わせでアプリを作成しました。 expo + React Native についてはチュートリアルを参考にしたら比較的スムーズに実装できました。 Vision API を使うのは今回はじめてだったのですが、使ってみた感想としては「非常に使いやすい!」というところでした。 今回はラベル検出しか行っていないですが、使い方によって顔認識や文字認識、ランドマーク認識やロゴ認識など、使える幅がとても広いので様々な用途で使えると思いました! 最後に 今回は撮った写真の中に何が写っているのかを認識する画像認識スマホアプリの作成を行いました。 今回 Vision API を使うのは初めてでしたが、アカウントさえあれば簡単な設定ですぐ API を使えるようになり、さらに高精度な画像認識を行ってくれるため非常に有用だと思いました。 一方で、写っているものの大まかなラベル付けはしてくれるものの、もっと細かい分類、例えば犬の写真を撮ってそれがチワワなのかブルドッグなのかを判定する、などはこれ単体で行うのは難しそうだと思ったので、そうした結果が欲しい場合はまた別のアプローチが必要になりそうだと思いました。 ひとまず、スマホアプリを作るベースはできたので、今後はもっと別の面白いアプリを作ったり、Kotlin 等でネイティブアプリを作ったりなどもチャレンジしていこうと思います!
-
ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite)
みなさん、こんにちは! 第10回の168(いろは)プロジェクトでは、BINGOアプリを開発しました! URL https://bingo.iroha-project.com/ ソースコード https://github.com/engclass-z/bingo なぜ作ったのか Vue3を使って何か作ってみたい! というのが一番大きかったです。 正直作るものは何でも良かったのですが、どうせなら使って貰えるものを作ろうと思い、BINGOアプリを作りました! 年末年始や何かのイベントごとなど、ビンゴ大会をやる際はぜひ使ってみてください! 使い方 基本的にはSTART、STOPボタンをぽちぽちすれば使えます。 数字をリセットしたい場合は、RESETボタンを押してください。 仕様 Vue3 + TypeScript + Vite で作りました。 npm init vue@latestで簡単に環境構築できます。 Viteも初めて使ったのですが、噂通り早くてとても快適でした! 仕様は以下の通りです! ・スタート、ストップできる ・一度出た数字が表示として残り続ける ・15区切りで数字が並んでいる ・同じ数字が2度現れない ・タブ閉じたり、リロードしても過去の状態が残る 工夫した点 タブ閉じたり、リロードしても過去の状態が残るように、localStorageを使ってブラウザ上に保存するようにしました。 一度出た数字が表示として残り続けたり、同じ数字が現れないようにするために、それぞれ配列として値を持っている状態にしました。 あとは、Vue3のComposition APIの書き方が最初は慣れずに苦戦しましたが、慣れるとVue2以前のコードより見やすくなった感じがます。 最後に 今回のBINGOアプリを通じて、Vue3を使ってWebアプリケーションを作る際の感覚がなんとなく掴めたので良かったなと思います! 今後時間があれば ・音を出す ・BINGOカードの部分も作る ・複数人が同時接続できる などの機能も追加していきたいです! 最後まで読んでいただき、ありがとうございました!
-
リストキーワードフィルタをYouTubeで実装してみた
みなさん、こんにちは! 第9回の168(いろは)プロジェクトでは、YouTubeのキーワードフィルターを開発しました! 今回はありそうでなかったツールの開発を行いました。 何のために作ったのか? 開発理由はシンプルで"好みではない動画を見ないため"です。 ・事前に特定のキーワードが引っかかる動画は見たくない ・最近まで見ていたジャンルだけど今は見たくないのにおすすめ動画として出てくる ・検索したら近しいジャンルだけど見たくない動画も検索に引っかかる という様に YouTube のおすすめ機能が進化し、アップロードされる動画数も多くなったが故に様々な形で好みではない、または出来れば見たくない動画に遭遇することが増えた気がします。 そんな時にキーワードフィルター出来ればいいのにと思う様になりました。 もちろん見たくない動画を発見したらアカウントブロックしたり試聴を避ければ良いのですが、切り抜き動画の出現等で一つのアカウントをブロックしても、更に別のアカウントで似た様な動画が流れたりすることが多くなった様に感じます。 (切り抜き動画も面白い場面だけをサクサク見れるので時間効率という点では有難いのですが、似た様に動画を前にも見たなという気持ちになることも増えた気がします。) そんな悩みを解決したい! フィルター機能に近しい機能は多々あるがこれだ!という機能は公式にない! 無いなら作っちゃえばいいじゃん! というのが開発のきっかけになります。 今回の機能の使い方 ソースコードはhttps://github.com/engclass-z/youtube_word_filterになります。 こちらの README をご覧ください。 試してみる際は、自己責任の範囲で利用してください。 技術的な話 今回はブラウザ拡張機能と Charles を用いて API レスポンスを操作することでキーワードフィルタ機能を実現しています。 Chrome 拡張機能として実装する場合、基本的にはブラウザから投げられる API のレスポンスに対して何か作用することは難しいですが、今回は background で動く service worker として、debugger の機能を用いて実現しました。 YouTube から動画一覧取得時に実行される API を調べ、その API が投げられようとしたときに一度その API を debugger の機能を用いて停止し、それと同じ API を自前で投げ直す、ということをしています。 レスポンスが正しく返ってきたら自前のフィルタ処理を行って動画一覧を間引いて元の API 通信のコンテキストで使用します。その際、停止していた元の API は完全に終了させることで通信内容を差し替える、という処理を実現させることに成功しました。 ただしこの処理には問題があり、Chrome 拡張の中から通信を投げた場合にリクエストヘッダに含まれる Origin がサイトのものではなく、Chrome 拡張のものになってしまいます。 YouTube の API は Origin が YouTube のものでないと403 が返ってきてしまうのでこれを解決しないといけないのですが、Origin は禁止ヘッダー名(Forbidden header name)に指定されているため、JavaScript から変更することが出来ません。 この問題を解決するのに、今回は Charles を使いました。Charles を使うことで PC から外部に対して行われる通信の内容を解析したり変更したりすることができるため、これを用いて Origin の値を YouTube サイトの値に書き換えることで通信が成功するようにしました。 かなり力技で解決するような方法になってしまいましたが、これらを組み合わせることでなんとかキーワードフィルタリングの機構を自前で作成することが出来ました! 最後に このプロジェクトでは一週間という期限を設けてサービスを作るということを大事にしているのでここまで作りましたが、時間があれば・ショート動画にもフィルターをかける・ハッシュタグにもフィルターを使える様にする等で様々なシーンでフィルター機能が使える様に出来たら面白そうだなと思いました。 その他、今回はYouTubeの通信に干渉する必要がありましたが、おすすめ動画は公開しているAPIが無かったので自分達でどのAPIに干渉したらフィルター出来るかを探すのが楽しかったりしました。 開発自体は以前にもChromeの拡張機能を作っていたので、中身の機能に集中出来てスムーズな開発が出来ました。 今後機会があったら上記に記載したようにフィルター機能にも挑戦したいと思います! ではでは($・・)/~~~..
-
【挑戦】通信対戦できるWEBブラウザゲームを作ってみた
みなさん、こんにちは! 第8回の168(いろは)プロジェクトでは、2Dで遊ぶガンシューティング対戦ゲームを開発しました! 今までの168プロジェクトではツール開発を多めにやっていましたが、 今回は思い切って Web サービスを開発することにしました! ただの Web サービスだとつまらないので、難易度は高いのですが、「2Dで遊ぶガンシューティング対戦ゲーム」を開発してみました! 何のために作ったのか? 今回は単純に面白そうなものを作りたい!という理由と、「今後の開発に活かせそうな開発基盤を整えておく」目的で作成しました! 特定の目的の機能を作成するよりも、汎用性の高い機能を開発しておくことで、次同じような機能を開発するときにモジュールとして使えるためとても効率的になります! そんな目的で個人開発するのもありですね! 今回の機能の使い方 ソースコードは https://github.com/engclass-z/gun_fight_2d になります。 また、お試しサイトを https://gun-fight-2d.vercel.app/ に置きました。(そのうち非公開にするかもしれません。) 左右キーと z, x キーで動く単純なもので、ゲームとしての完成度は全然ですが、2人対戦ができるようにはなっています。 技術的な話 今回は Next.js + firebase の Realtime Database を用いて通信対戦ができるWebサービスを作りました! 一般的な html5 ゲームのように canvas を使ったり、unity + photon を使う方法も考えましたが、まずは色々試したい、ということと、今後別のWebサービスを作ろうとしたときに使い回せるような実装を用意したい、ということで今回の構成にしました! 近々上記のような別の技術を使ってまた別のゲームを作ってみたいと思います! 通信部分は firebase の Realtime Database を使用しています。 今は2人対戦にしか対応していないですが、プログラムを拡張すれば複数人対戦も可能にできる想定です。 最後に 今回は2Dで遊ぶガンシューティング対戦ゲームを開発しました! 正直、1週間でどこまでの機能を開発できるのか、、という不安がありましたが、ある程度形になるものはできました! 時間があれば、 ・アイテム要素(銃の弾の速度が上がる、連射ができる、移動速度が上がる、…) ・キャラ要素(複数キャラから選ぶ、球の速度が早いキャラ、移動が早いキャラ、…) ・必殺技(キャラごとにあって、必殺技ゲージみたいな) ・ステージ要素(複数ステージ) ・ダメージを食らわせるごとにハンデが追加される みたいな機能も織り込んでいきたいですね!! 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね! ではでは($・・)/~~~..
-
投稿予約できるLINE bot をGASで作ってみた
みなさん、こんにちは! 第7回の168(いろは)プロジェクトは、前回、前々回に引き続きGoogle Apps Script(GAS)を用いた、スプシの内容を送信してくれるLINE bot を作りました! 「あれ、またGAS?」なんて思った方!そんなこと、分かってます! 便利なんですよGAS!さすがGoogle様です。汎用性が高い! と、言うことでm(__)m 何のために作ったのか? 皆さんも、普段からLINEを使われる方が多いかと思いますが、その時にこんなこと思ったことはありませんか? "タスクをLINEで通知してくれたら楽なのに!" Googleカレンダーなどで管理をしていてもわざわざGoogleカレンダーを開かないといけない。でもLINEなら頻繁に見るものなのだから、LINEで管理出来たら楽じゃね!? しかも、タスクをスプシから反映できたら.... というわけで、今回は、Googleスプレッドシートにタスクと通知したい時間を記入して、その時間にLINEで通知をしてくれるLINE bot を作成しました。 今回の機能の使い方 ソースコードはこちらにあります。 READMEをお読みの上、お使い下さい。 LINEアカウント、Googleアカウントは事前に取得しておく必要があります。 技術的な話 LINE bot の実装はGASで行っているのですが、前回と同様claspを用いてTypeScriptで書いています。 やはり型があると補完も効いて、こんな事やりたいけどきっとこう書いたらできそう!というのが直感的にわかるのでかなり書きやすかったです! LINEのAPIはドキュメントもわかりやすく、ほとんど困ること無く開発できました。 最後に 今回は(も)、Google Apps Script(GAS)を使って、Googleスプレッドシートの内容を指定した日時に通知してくれるLINE botを作成しました。 この機能、グループLINEなどでも使い勝手がいいので、是非、お試しください。 また、今回も一週間という期間で開発をしましたが、時間があれば、 botではなく、自分のアカウントからメッセージを送る といった機能も実装してみたいですね!これができれば、お母さんやおばあちゃんに定期的にラインを送ってくれる機能ができる!(なんと薄情なw) 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね! ではでは($・・)/~~~
-
返信まで slack で!Gmail と slack をGAS 連携して使ってみた
第6回の168(いろは)プロジェクトでは、前回、前前前回に引き続き Google Apps Script(GAS)を使ってプログラムを書きました! 今回は slack と連携させて、Gmail に届いたメールが自動で slack 通知され、slack 上で返信文を書くとその内容で返信されるアプリ(bot)を一週間で作成しました! なんで作ろうと思ったのか Gmail で受け取ったメールが slack に通知される、というシンプルな機能はアプリや GAS 等の利用で比較的簡単に実現できますが、返信まで必要な場合に Gmail を開き直さないといけない、という手間が発生してしまいます。 それを slack 上で返信まで完結することが出来たら便利になるだろう、というところが今回の出発点です。 今回は今まで作ってきた GAS の知識を活かしつつ、今後他アプリと GAS を連携するための開発土台を作るために実装を行うことにしました。 今回の機能の使い方 今回作成したプログラムは2つで、それぞれ以下のものになります。 https://github.com/engclass-z/slack_mailer_gas https://github.com/engclass-z/slack_mailer_gas_server 1つ目が Gmail から slack に受信メールを送るプログラム、2爪が slack から Gmail に返信分を送るためのプログラムになります。 それぞれの細かい使い方は README をご覧ください。 Gmail 上のどんなメールを slack 通知対象にするかなどは、パラメータで変更可能になっています。 やってみて ここ最近は GAS に触れることが多く、今まで知らなかった便利な機能が色々あることに気づきました。 複数のアプリケーションを連携させるときに特に便利で、今まで 168 プロジェクトで触ってきた中だと Gmail、slack、Google フォームなど、まだ触っていないけど今後使っていきたい Google スプレッドシートなど、組み合わせ次第でもっと効率アップができそうだと思いました。 簡易的な WEB アプリケーションの公開や API の公開もできそうなので、今後も機会があればどんどん活用していきたいと考えています。 168プロジェクトとしてはしばらく GAS のテーマからは離れると思いますが、今後も何か効率化できそうなものや作りたいものが出来たらまた使っていこうと思います!
-
任意の診断を埋め込める!JavaScript診断ウィジェット
みなさん、こんにちは! 第4回となる168(いろは)プロジェクト、今回は TypeScriptを使って webサイトに埋め込みできる診断ウィジェットを一週間で作りました! これだけだとイメージがつかないので、以下のサイトのマッチングアプリの診断機能をイメージしてもらうとわかりやすいかなと思います! 参考: https://jsbs2012.jp/matchingapp/review/mami0016.html 何のために作ったのか? 今回作成した診断機能自体は、いろんなサイトに埋めこまれているものの、 調査した範囲だと、iframe での埋め込みか、自作(特にライブラリを利用とかはせず、自分達でプログラム・ロジックを書いている)しているものが多い印象でした! ただ、自分でプログラムを書くとなるとどうしても工数が取られます。。 Webサービスにおいては、一見別々の機能でも内側のコードは同じ!みたいな話って結構ありまして、大体同じ機能は共通化して使いまわせるようにしてしまおう というのがこの手の問題の主流の解決策です。 そんな感じで、いろんな人が使いまわせる診断ツールライブラリを作ってしまおう というのが今回の168プロジェクトでの第4回の作成物です! 今回の機能の使い方 ここでは実装した機能の説明と実際に使用するためのソースコードをご紹介します。 今回実装した機能は以下の2点です。 ・JSからライブラリを呼び込んでHTML内に埋め込み、色やデザイン、配置、画像を利用側である程度カスタマイズできる ・選択肢、その数、及び選択結果の表示をカスタマイズできる 比較的誰でも利用しやすいように整備してありますので、プログラミングを始めたばかりの方でも使えると思います。 ソースコードはこちらの URL からご利用ください。 https://github.com/engclass-z/embed_diagnose ご使用の際はこちらの README をご覧の上、自己責任の範囲でご利用ください。 実際に利用している様子はこちらになります。 試しに、オススメのお茶が何かを診断するウィジェットを埋め込んでみました! 技術的な話 今回は React と TypeScript を用いて、esm 形式でも umd 形式でも出力できるようにしてあります。 利用側は .js / .css をロードするか、もしくは ESModule として読み込むかを選択できます。 その後、window.EmbedDiagnose(...) で、...の箇所にカスタマイズするパラメータを指定して利用します。 詳しくは github のサンプルコードをご覧ください。 最後に 今回は「HTMLに埋め込める診断ウィジェット」を作成しました。 npm パッケージ、umd で配布できる形式で何かを作った経験がそれほど多かったわけでは無いので、今回は良い経験が出来ました。 こういったライブラリを作る実装の土台が出来たので、これから先もなにかこういったライブラリの作成は行っていきたいと思います。 もしこれから先このライブラリを拡張していくのであれば、まずはドキュメントの整備、次にデザイン調整やカスタマイズ可能な項目の追加、そしてより柔軟にカスタマイズできる仕様に作り直したいと考えています。 翌週以降もどうぞよろしくお願いいたします!
-
はやくGmailに返信したい!GASを使ってメール自動返信
みなさん、こんにちは! 第3回となる168(いろは)プロジェクト、今回は Google Apps Script(GAS)を使って Gmail が届いたら自動で返信出来る機能を一週間で作りました! 何のために作ったのか? ・同じ内容のメールを何通も送るのは面倒。 ・直ぐにレスポンスをしないといけないけど常にメールを確認するのは大変。 Gmail を利用する人なら一度は抱いたことのある悩みだと思います。 メールの返信というのは大切ですが、意外に大変ですし面倒なため精神的な負担もかかります。しかし、仕事となればレスポンスの速さを求められますし、とりあえず返信はしないといけないですよね? とはいえ、返信する内容もある程度決まっているしせめて自動で送れるようにしたい。 出来ればメールの相手によって送るメッセージを使い分けてくれると有り難い。 そんなツールがあれば、仕事をより効率的にまわせそうです。 そんなわけで今回は、お問い合わせフォームからメールが届いたときにメールをパースして自動で返信してくれる機能を作成してみました。 今回の機能の使い方 ここでは実装した機能の説明と実際に使用するためのソースコードをご紹介します。 今回実装した機能は以下の2点です。 ・Gmail で受信したメールの本文をパースして、自動返信できる機能 ・返信する件名や本文も利用者がカスタマイズできる機能 メールを自動返信させるために必要となる土台となる機能を実装しました。 比較的誰でも利用しやすいように整備してありますので、プログラミングを始めたばかりの方でも使えると思います。 ソースコードはこちらの URL からご利用ください。 https://github.com/engclass-z/gas_mail_replier ご使用の際はこちらの README をご覧の上、自己責任の範囲でご利用ください。 技術的な話 今回は google 製の clasp と TypeScript を用いて実装を行いました。 Apps Script の Web エディタ上で直接 gs ファイルを書いてもよいのですが、コード補完が使えなかったり、バージョン管理できなかったり、型情報でコードの安全性を守れないので、使い慣れたエディタで書くために clasp を導入しました。 最後に 今回は Google Apps Script(GAS)を使って Gmail が届いたら自動で返信させる機能を作っていきました。 今回の機能は便利で時間短縮や効率アップが望めるので、この記事を読んでくださった方も是非一度使ってみてください。 今回も一週間という期限を設けてサービスを作るという条件下で作成したので、ここまでの機能の実装になりましたが、時間があれば ・件名や本文をもっとわかりやすく GUI で変えられるようにする機能 ・本文に対して動的な変数を組み込める機能 の2点の実装もやりたかったです。 期限を設けて開発するというのは、制限されることも多いですが限られた時間で何ができるかを考えて実践するということを高速で回せるのでおすすめです。作ってみたい機能がある方は是非期間を設けて実践してみてはいかがでしょうか。 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね!
-
ろくでもないYouTube動画コメントを書き換える!Chrome拡張「DisBlock」開発
みなさん、こんにちは! 第2回となる168(いろは)プロジェクトですが、本格的に何かを作るのはこれが初めてになります。 まずは手始めに、前々から作りたかったChrome拡張を一週間で作ってみることにしました! 何を作った? 私自身、普段からよくYouTubeで動画を見たり、時々ですが動画投稿したりしています。 動画はもちろん、コメント欄も鋭いボケやツッコミがあり、本編とセットで見て楽しんだり応援コメントを見て励みにしていたりしています。 しかし中には誰かを貶めたり、スパムURLが貼られてあるようなろくでもない Dis コメントがあって、なんとかして見られないようにできないかと考えていました。 もちろん公式の機能としてブロックなどはあるのですが、いたちごっこになってしまって結局完全に対応しきるのは難しいです。 あとはちょっと心無いコメントでも、せっかく投稿してくれた方のコメントの内容を勝手に変えたり消してしまうのはいかがなものか?とも思いました。 …だったら逆に、コメントを消さないなら、心のダメージを消そう!という発想に至りました! そう、同じコメントでも「誰がコメントしたか」で受ける印象はだいぶ違うものです。 「バカ」と言われても、おじさんに言われるか美少女に言われるかで受け取り方は全然違います。(むしろ嬉s) というわけで、今回は「指定した文がコメントに含まれていたらアイコンとユーザ名を変える」Chrome拡張「DisBlock」を作りました! どうやって使う? ソースコードはこちらにありますhttps://github.com/engclass-z/disblock こちらの README をご覧ください。 試してみる際は、自己責任の範囲で利用してください。 技術的な話 今回は TypeScript と React + styled-components で Chrome 拡張を作成してみました。 YouTube ではコメント欄は inview で遅延読み込みされるされるため、定期的に DOM 監視し、コメント欄が見つかったら処理を開始するようにしています。 DOM 要素の特定には ID と class を利用しているため、YouTube 側でこのあたりの命名に変更があったらロジック変更する必要があります。 最後に 今回はYouTube動画コメントの投稿者アイコンと名前を差し替えられるChrome拡張を作っていきました。 このプロジェクトでは一週間という期限を設けてサービスを作るということを大事にしているのでここまで作りましたが、時間があれば・もっとインテリジェンスに置換対象コメントを検出できるようにテキスト解析を行う・複数の置換パターンを登録できるようにするなどもやりたかったです。 また、別動画に移ったときに表示がおかしくなるバグや、クロスドメイン制限に引っかかったときに画像読み込みの挙動がおかしくなるバグなどもあるので、このあたりも直したいたいと思っていました。 しかしこだわり始めるとどこまでもやってしまいそうなので、やはり期限を区切ってサービスを作るという試みはやってよかったと思いました。 Chrome拡張を作る土台はできたので、次にまた別の拡張機能を作るときははこれを元にもっよりと便利なものを作ろうかと思います!