皆さんこんにちは!
今週は electron を使ったデスクトップアプリを作ってみようと思います!
ソースコードはこちらになります!
https://github.com/engclass-z/member_allocator
作ったものの紹介

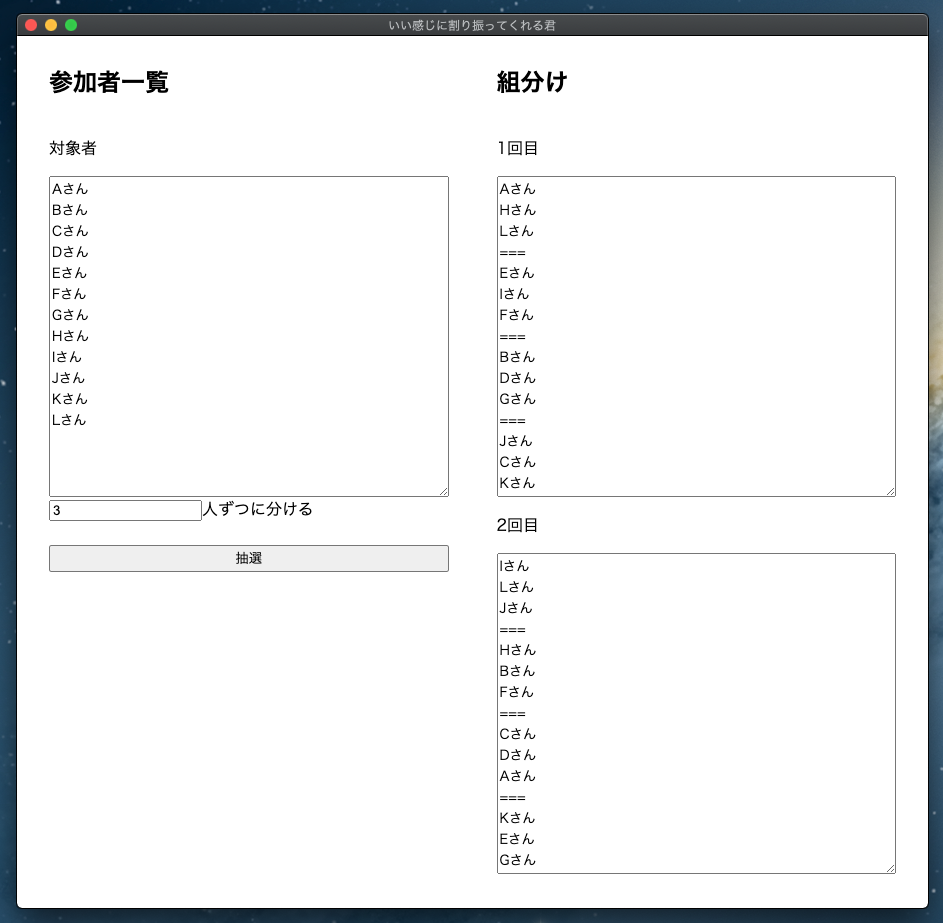
今回は、複数人をいい感じにグループ分けしてくれるデスクトップアプリを作りました!
自分は結構イベントを運営したりすることがあるのですが、参加者を何回かチーム分けするときに、重複しないように分けたりするのが毎回手でやってると大変だったので、ツール化して楽するためのツールとなります。
使い方は簡単で、参加者一覧に一行ずつ参加者名を書いて、何人ずつのチームに分けたいかを入力するだけ!
自動的に2回分、可能な限り重複が起こらないように割り振った結果を表示してくれます。
なぜデスクトップアプリとして作ったかですが、屋外の wi-fi がない場所でも動かせたり、excel がない PC でも動かせたり、などを考えると、インストールだけしておけばいつでも動かせるというのがメリットとして大きかったためです。
作り方
今回は TypeScript × React × electron でデスクトップアプリを作成しています。
UI 部分は React で、ベースのロジックは TypeScript で作成しています。
本当はうまいロジックを組めたら良かったのですが、あまり賢いアルゴリズムを実装できなかったので、何度もリトライしてその中で一番理想的な分け方を採用する、というちょっと力技で実現しました。
最後に
今回は electron を用いたグループ分けデスクトップアプリを作っていきました。
今後の発展として、3回目以降の組分けも自動でできたり、参加者のステータス(性別や年齢、出身、その他)などでよりよいマッチングが行えるようなロジックなども作っていければと思います。
今回作った物自体はすごくシンプルなものですが、今後より複雑なものを作ったりするための土台はできたので、より使い勝手の良い、いろんなデスクトップアプリを作っていきたいと思います!