- 新着順
- 人気順

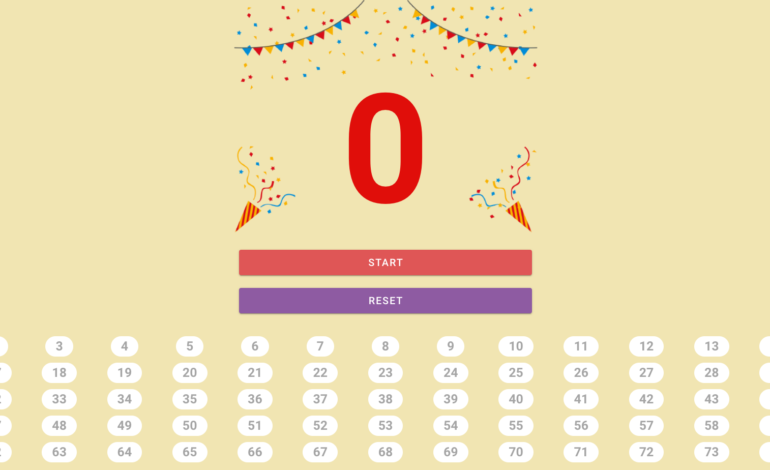
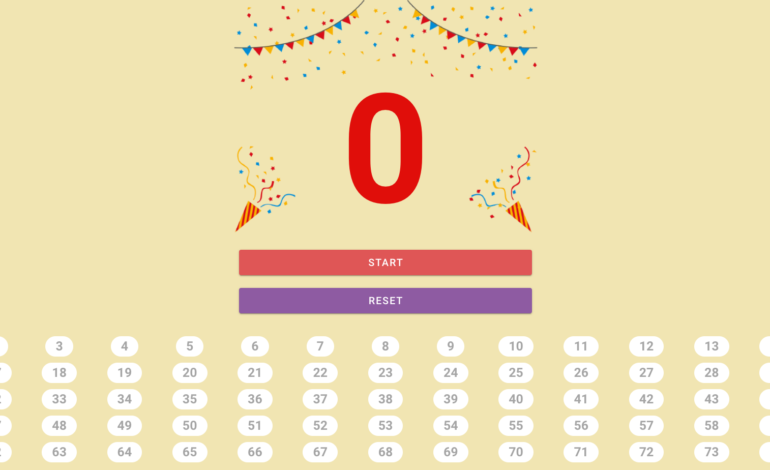
ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite)
みなさん、こんにちは! 第10回の168(いろは)プロジェクトでは、BINGOアプリを開発しました! URL https://bingo.iroha-project.com/ ソースコード https://github.com/engclass-z/bingo なぜ作ったのか Vue3を使って何か作ってみたい! というのが一番大きかったです。 正直作るものは何でも良かったのですが、どうせなら使って貰えるものを作ろうと思い、BINGOアプリを作りました! 年末年始や何かのイベントごとなど、ビンゴ大会をやる際はぜひ使ってみてください! 使い方 基本的にはSTART、STOPボタンをぽちぽちすれば使えます。 数字をリセットしたい場合は、RESETボタンを押してください。 仕様 Vue3 + TypeScript + Vite で作りました。 npm init vue@latestで簡単に環境構築できます。 Viteも初めて使ったのですが、噂通り早くてとても快適でした! 仕様は以下の通りです! ・スタート、ストップできる ・一度出た数字が表示として残り続ける ・15区切りで数字が並んでいる ・同じ数字が2度現れない ・タブ閉じたり、リロードしても過去の状態が残る 工夫した点 タブ閉じたり、リロードしても過去の状態が残るように、localStorageを使ってブラウザ上に保存するようにしました。 一度出た数字が表示として残り続けたり、同じ数字が現れないようにするために、それぞれ配列として値を持っている状態にしました。 あとは、Vue3のComposition APIの書き方が最初は慣れずに苦戦しましたが、慣れるとVue2以前のコードより見やすくなった感じがます。 最後に 今回のBINGOアプリを通じて、Vue3を使ってWebアプリケーションを作る際の感覚がなんとなく掴めたので良かったなと思います! 今後時間があれば ・音を出す ・BINGOカードの部分も作る ・複数人が同時接続できる などの機能も追加していきたいです! 最後まで読んでいただき、ありがとうございました!
2022年6月11日
【挑戦】通信対戦できるWEBブラウザゲームを作ってみた
みなさん、こんにちは! 第8回の168(いろは)プロジェクトでは、2Dで遊ぶガンシューティング対戦ゲームを開発しました! 今までの168プロジェクトではツール開発を多めにやっていましたが、 今回は思い切って Web サービスを開発することにしました! ただの Web サービスだとつまらないので、難易度は高いのですが、「2Dで遊ぶガンシューティング対戦ゲーム」を開発してみました! 何のために作ったのか? 今回は単純に面白そうなものを作りたい!という理由と、「今後の開発に活かせそうな開発基盤を整えておく」目的で作成しました! 特定の目的の機能を作成するよりも、汎用性の高い機能を開発しておくことで、次同じような機能を開発するときにモジュールとして使えるためとても効率的になります! そんな目的で個人開発するのもありですね! 今回の機能の使い方 ソースコードは https://github.com/engclass-z/gun_fight_2d になります。 また、お試しサイトを https://gun-fight-2d.vercel.app/ に置きました。(そのうち非公開にするかもしれません。) 左右キーと z, x キーで動く単純なもので、ゲームとしての完成度は全然ですが、2人対戦ができるようにはなっています。 技術的な話 今回は Next.js + firebase の Realtime Database を用いて通信対戦ができるWebサービスを作りました! 一般的な html5 ゲームのように canvas を使ったり、unity + photon を使う方法も考えましたが、まずは色々試したい、ということと、今後別のWebサービスを作ろうとしたときに使い回せるような実装を用意したい、ということで今回の構成にしました! 近々上記のような別の技術を使ってまた別のゲームを作ってみたいと思います! 通信部分は firebase の Realtime Database を使用しています。 今は2人対戦にしか対応していないですが、プログラムを拡張すれば複数人対戦も可能にできる想定です。 最後に 今回は2Dで遊ぶガンシューティング対戦ゲームを開発しました! 正直、1週間でどこまでの機能を開発できるの...
2022年5月28日
いよいよ始動!168(いろは)プロジェクト!!
こんにちは! 2022年4月から、新しく168(いろは)プロジェクトなるものをスタートさせました。 168(いろは)プロジェクトは、IT系のサービスをひたすら開発してリリースし続けていく活動になります。企画立案から実装開発、世の中への公開までを1週間(168時間)以内に行い、それを年間で合計52回繰り返していくという内容です。 現在は数人でプロジェクト運営をしており、週替りで別々の複数メンバーがサービス作成を行っていく予定です。毎週どのようなサービスを作ったのかは、毎週の担当者がこのブログで公開していきます。 作るものに特に制限は無く、自分たちが作りたいものなら、WEBサービスやスマホアプリ、PCソフトウェアなどのアプリケーション、ちょっとした便利スクリプトまで何でもありの予定です。ただしスマホアプリなどは審査等で時間がかかる場合があり、そういったものを作ったときは公開まで1週間で終わらせるのは難しいため、このブログで製作紹介するまでを1週間で行うことにしています。 技術的にチャレンジングなものというよりも、『みんなにオモシロイと思ってもらえる』『実用性が高い』『使ってみたくなる』など、実際にそのサービスを楽しく運営していけるようなものを考えて作っていくような活動にしたいと思っています。 もちろん1週間で完成度が高い状態で作り切るのは難しいため、目指すところとしては『完成度50%、スピード感100%』になります。リリースしてみて反響の大きかったものは後日改めて追加開発するかもしれませんが、まずはとにかくワンアイディアに特化したサービスを数多く作っていき、世の中に出す、ということを重視して活動していきます。 記念すべき第一回となる今回ですが、サービスを作る前に、作ったものをアウトプットできる場所、後々まで残しておける場所が必要だったので、手始めにこのサイト自体を作成してみました。技術的には wordpress を使って作成し、まだ特別なことはしていないですが、来週からはこのサイトで自分たちの制作物を毎週紹介していきたいと思います! なぜこのプロジェクトを始めようと思ったか ITの分野では常に新しい技術が生まれては消え、新陳代謝のスピードが非常に早くなっています。なので技術者は常にアンテナを張って勉強を続ける必要があ...
2022年4月8日

ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite)
みなさん、こんにちは! 第10回の168(いろは)プロジェクトでは、BINGOアプリを開発しました! URL https://bingo.iroha-project.com/ ソースコード https://github.com/engclass-z/bingo なぜ作ったのか Vue3を使って何か作ってみたい! というのが一番大きかったです。 正直作るものは何でも良かったのですが、どうせなら使って貰えるものを作ろうと思い、BINGOアプリを作りました! 年末年始や何かのイベントごとなど、ビンゴ大会をやる際はぜひ使ってみてください! 使い方 基本的にはSTART、STOPボタンをぽちぽちすれば使えます。 数字をリセットしたい場合は、RESETボタンを押してください。 仕様 Vue3 + TypeScript + Vite で作りました。 npm init vue@latestで簡単に環境構築できます。 Viteも初めて使ったのですが、噂通り早くてとても快適でした! 仕様は以下の通りです! ・スタート、ストップできる ・一度出た数字が表示として残り続ける ・15区切りで数字が並んでいる ・同じ数字が2度現れない ・タブ閉じたり、リロードしても過去の状態が残る 工夫した点 タブ閉じたり、リロードしても過去の状態が残るように、localStorageを使ってブラウザ上に保存するようにしました。 一度出た数字が表示として残り続けたり、同じ数字が現れないようにするために、それぞれ配列として値を持っている状態にしました。 あとは、Vue3のComposition APIの書き方が最初は慣れずに苦戦しましたが、慣れるとVue2以前のコードより見やすくなった感じがます。 最後に 今回のBINGOアプリを通じて、Vue3を使ってWebアプリケーションを作る際の感覚がなんとなく掴めたので良かったなと思います! 今後時間があれば ・音を出す ・BINGOカードの部分も作る ・複数人が同時接続できる などの機能も追加していきたいです! 最後まで読んでいただき、ありがとうございました!
2022年6月11日
【挑戦】通信対戦できるWEBブラウザゲームを作ってみた
みなさん、こんにちは! 第8回の168(いろは)プロジェクトでは、2Dで遊ぶガンシューティング対戦ゲームを開発しました! 今までの168プロジェクトではツール開発を多めにやっていましたが、 今回は思い切って Web サービスを開発することにしました! ただの Web サービスだとつまらないので、難易度は高いのですが、「2Dで遊ぶガンシューティング対戦ゲーム」を開発してみました! 何のために作ったのか? 今回は単純に面白そうなものを作りたい!という理由と、「今後の開発に活かせそうな開発基盤を整えておく」目的で作成しました! 特定の目的の機能を作成するよりも、汎用性の高い機能を開発しておくことで、次同じような機能を開発するときにモジュールとして使えるためとても効率的になります! そんな目的で個人開発するのもありですね! 今回の機能の使い方 ソースコードは https://github.com/engclass-z/gun_fight_2d になります。 また、お試しサイトを https://gun-fight-2d.vercel.app/ に置きました。(そのうち非公開にするかもしれません。) 左右キーと z, x キーで動く単純なもので、ゲームとしての完成度は全然ですが、2人対戦ができるようにはなっています。 技術的な話 今回は Next.js + firebase の Realtime Database を用いて通信対戦ができるWebサービスを作りました! 一般的な html5 ゲームのように canvas を使ったり、unity + photon を使う方法も考えましたが、まずは色々試したい、ということと、今後別のWebサービスを作ろうとしたときに使い回せるような実装を用意したい、ということで今回の構成にしました! 近々上記のような別の技術を使ってまた別のゲームを作ってみたいと思います! 通信部分は firebase の Realtime Database を使用しています。 今は2人対戦にしか対応していないですが、プログラムを拡張すれば複数人対戦も可能にできる想定です。 最後に 今回は2Dで遊ぶガンシューティング対戦ゲームを開発しました! 正直、1週間でどこまでの機能を開発できるの...
2022年5月28日
いよいよ始動!168(いろは)プロジェクト!!
こんにちは! 2022年4月から、新しく168(いろは)プロジェクトなるものをスタートさせました。 168(いろは)プロジェクトは、IT系のサービスをひたすら開発してリリースし続けていく活動になります。企画立案から実装開発、世の中への公開までを1週間(168時間)以内に行い、それを年間で合計52回繰り返していくという内容です。 現在は数人でプロジェクト運営をしており、週替りで別々の複数メンバーがサービス作成を行っていく予定です。毎週どのようなサービスを作ったのかは、毎週の担当者がこのブログで公開していきます。 作るものに特に制限は無く、自分たちが作りたいものなら、WEBサービスやスマホアプリ、PCソフトウェアなどのアプリケーション、ちょっとした便利スクリプトまで何でもありの予定です。ただしスマホアプリなどは審査等で時間がかかる場合があり、そういったものを作ったときは公開まで1週間で終わらせるのは難しいため、このブログで製作紹介するまでを1週間で行うことにしています。 技術的にチャレンジングなものというよりも、『みんなにオモシロイと思ってもらえる』『実用性が高い』『使ってみたくなる』など、実際にそのサービスを楽しく運営していけるようなものを考えて作っていくような活動にしたいと思っています。 もちろん1週間で完成度が高い状態で作り切るのは難しいため、目指すところとしては『完成度50%、スピード感100%』になります。リリースしてみて反響の大きかったものは後日改めて追加開発するかもしれませんが、まずはとにかくワンアイディアに特化したサービスを数多く作っていき、世の中に出す、ということを重視して活動していきます。 記念すべき第一回となる今回ですが、サービスを作る前に、作ったものをアウトプットできる場所、後々まで残しておける場所が必要だったので、手始めにこのサイト自体を作成してみました。技術的には wordpress を使って作成し、まだ特別なことはしていないですが、来週からはこのサイトで自分たちの制作物を毎週紹介していきたいと思います! なぜこのプロジェクトを始めようと思ったか ITの分野では常に新しい技術が生まれては消え、新陳代謝のスピードが非常に早くなっています。なので技術者は常にアンテナを張って勉強を続ける必要があ...
2022年4月8日