- 新着順
- 人気順
-

Let’s Python スクレイピング!
皆さん、こんにちは! 今週は python を使ったスクレイピングプログラムを書いてみました! ソースコードはこちらになります。 https://github.com/engclass-z/scraping_sample スクレイピングって? 簡単にいうと、プログラムを書いてインターネット上の情報を自動で取得する、というものになります。 それだけ聞くとすごく便利そうなのですが、無闇矢鱈に使うと法律の問題があるので注意が必要になります。 具体的には、著作権で守られているコンテンツを無断でダウンロードしたりしない、サーバに負荷ををかけすぎないように間引いてリクエストする、利用規約に反したアクセスをしない、などが守るべきことになります。 スクレイピング自体は違法行為ではないですが、上記を守って自己責任で行っていく必要があります。 今回のプログラム 今回はあくまでサンプルで書いたプログラムなので、具体的に**の情報を取得する、というものではありません。(応用すれば同じ構成のページは取得できますが) 情報を取得したいサイトの DOM 構造を調べて、そこに合うように適宜プログラムを書き直す必要があるので、試す際は注意してください。 最後に 今回は Python を用いたスクレイピングプログラムを作成していきました。 いつもに比べてあっさりした内容となってしまいましたが、具体的に取得したい情報があるときにスクレイピングはとても役に立つ手法なので、用法用量を守って適正に使っていきたいと思います!!
-

多人数でも安心!electronで作るチーム分けデスクトップアプリ
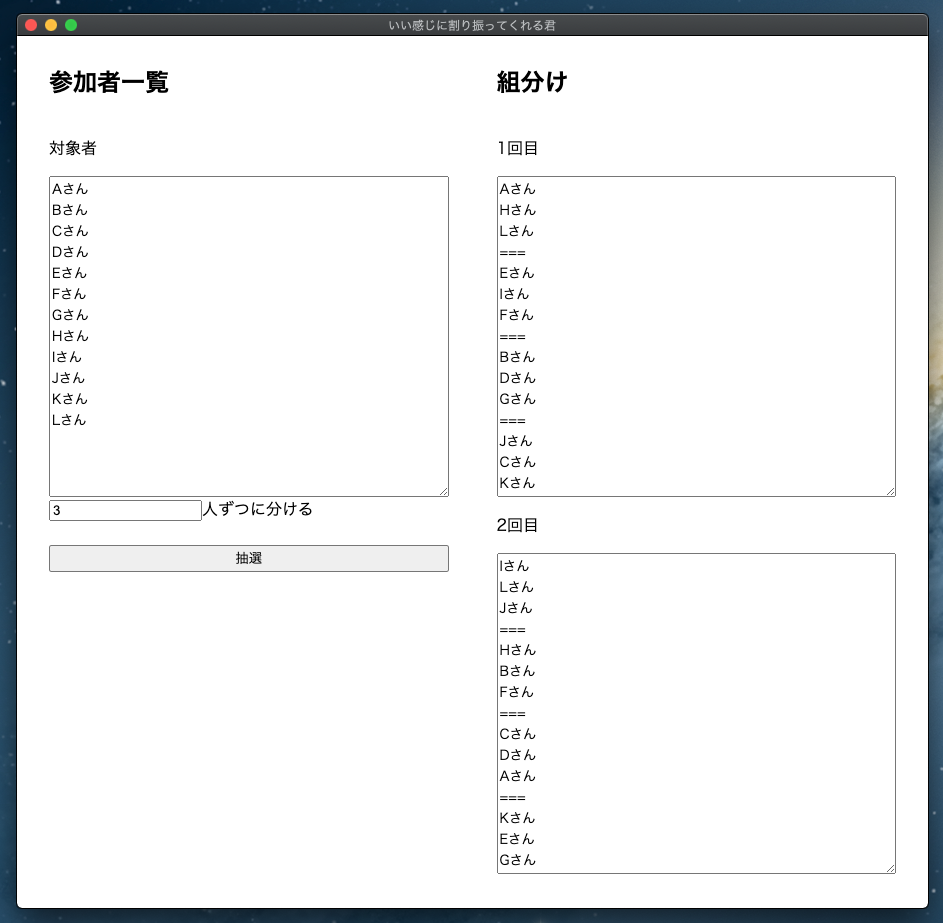
皆さんこんにちは! 今週は electron を使ったデスクトップアプリを作ってみようと思います! ソースコードはこちらになります! https://github.com/engclass-z/member_allocator 作ったものの紹介 今回は、複数人をいい感じにグループ分けしてくれるデスクトップアプリを作りました! 自分は結構イベントを運営したりすることがあるのですが、参加者を何回かチーム分けするときに、重複しないように分けたりするのが毎回手でやってると大変だったので、ツール化して楽するためのツールとなります。 使い方は簡単で、参加者一覧に一行ずつ参加者名を書いて、何人ずつのチームに分けたいかを入力するだけ! 自動的に2回分、可能な限り重複が起こらないように割り振った結果を表示してくれます。 なぜデスクトップアプリとして作ったかですが、屋外の wi-fi がない場所でも動かせたり、excel がない PC でも動かせたり、などを考えると、インストールだけしておけばいつでも動かせるというのがメリットとして大きかったためです。 作り方 今回は TypeScript × React × electron でデスクトップアプリを作成しています。 UI 部分は React で、ベースのロジックは TypeScript で作成しています。 本当はうまいロジックを組めたら良かったのですが、あまり賢いアルゴリズムを実装できなかったので、何度もリトライしてその中で一番理想的な分け方を採用する、というちょっと力技で実現しました。 最後に 今回は electron を用いたグループ分けデスクトップアプリを作っていきました。 今後の発展として、3回目以降の組分けも自動でできたり、参加者のステータス(性別や年齢、出身、その他)などでよりよいマッチングが行えるようなロジックなども作っていければと思います。 今回作った物自体はすごくシンプルなものですが、今後より複雑なものを作ったりするための土台はできたので、より使い勝手の良い、いろんなデスクトップアプリを作っていきたいと思います!
-

よくある仮想通貨ウォレットの見た目を作ってみる(expo + React Native)
皆様こんにちは! 今回の168プロジェクトでは、仮想通貨のウォレットのベースを作ってみました! (裏側の API 連携などはやっていないです) React Navigation を使用してタブを切り替えられるようにしたり、少しスタイルを整えました! ソースコードはこちらになります。 https://github.com/engclass-z/cryptocurrency_wallet 作り方 今回は expo の tabs (TypeScript) のテンプレートを使用しました。 TypeScript が初めからインストールされていたり React Navigation のサンプルコードがあるので、使うのが決まっているならこれから始めるのがいいと思います! ディレクトリ構造をわかりやすくするために、設定ファイル以外を src ディレクトリに移動したりしました。 React Navigation をはじめて使ってみたのですが、簡単によくあるアプリのタブやモーダルが作れてとても便利だと思いました。 今回はオプションやスタイルなどの凝ったことはやっていませんが、今後はできたらと思いました。 最後に 今回は仮想通貨のウォレットのフロントのテンプレートを作成しました。 React Navigation を使うのは初めてでしたが、使いこなせればアプリ開発のスピードがとても速くなると感じました。 一方で、 React Navigation のモーダルやスクリーンをわかりやすくまとめたりなど、ベストプラクティスの使い方がまだわからなかったのでこれから何回か使ったり、他の人のコードを研究していきたいと思いました。 次は、複数の仮想通貨を扱えるようにしたり、実際の仮想通貨と連携させたり出来る様にしていこうと思います!
-

画像認識アプリ作成(expo + React Native + Google Cloud Vision API)
皆様こんにちは! 今回の168プロジェクトでは、画像認識が出来るスマホアプリを作ってみました! 今まで168プロジェクトでは Web サービスやスクリプト系ツールはいくつか作ってきたのですが、スマホアプリを作るのはこれが初めてだったので、試行錯誤しながらの出来となりました。 ソースコードはこちらになります。 https://github.com/engclass-z/meat_image_recognition 作り方 今回は expo + React Native + Google Cloud Vision API の組み合わせでアプリを作成しました。 expo + React Native についてはチュートリアルを参考にしたら比較的スムーズに実装できました。 Vision API を使うのは今回はじめてだったのですが、使ってみた感想としては「非常に使いやすい!」というところでした。 今回はラベル検出しか行っていないですが、使い方によって顔認識や文字認識、ランドマーク認識やロゴ認識など、使える幅がとても広いので様々な用途で使えると思いました! 最後に 今回は撮った写真の中に何が写っているのかを認識する画像認識スマホアプリの作成を行いました。 今回 Vision API を使うのは初めてでしたが、アカウントさえあれば簡単な設定ですぐ API を使えるようになり、さらに高精度な画像認識を行ってくれるため非常に有用だと思いました。 一方で、写っているものの大まかなラベル付けはしてくれるものの、もっと細かい分類、例えば犬の写真を撮ってそれがチワワなのかブルドッグなのかを判定する、などはこれ単体で行うのは難しそうだと思ったので、そうした結果が欲しい場合はまた別のアプローチが必要になりそうだと思いました。 ひとまず、スマホアプリを作るベースはできたので、今後はもっと別の面白いアプリを作ったり、Kotlin 等でネイティブアプリを作ったりなどもチャレンジしていこうと思います!
-

「わかりやすい!」ブロックチェーンの仕組みを簡単に理解しよう
みなさん、こんにちは! 第12回の168(いろは)プロジェクトでは、ブロックチェーンの調査を行いました! 今のブロックチェーンのベースとなっているビットコインのベースの仕組みをコードを書きながら調査しました。 本当はブロックチェーンを活用したサービスの開発を目指していましたが、ブロックチェーンを自作するための調査で手一杯ですた😭 今後の168プロジェクトでブロックチェーンを活用したサービスを開発していくので、お楽しみに! 概要 ブロックチェーンの調査をするにあたって、まずはブロックチェーンの仕組みとコードを勉強しようと思いました。 使用した教材: https://www.udemy.com/course/build-blockchain-full-stack/ JavaScriptで作っていくので、英語でもなんとかなります😊 最終的には、これができるようになって理解できました 独自チェーンが作れる 仮想通貨を発行できる 他のユーザーと交換ができる TransactionをTransaction Poolに溜められる Transaction Poolをマイニングしてブロックにできる ブロックチェーンの履歴と中のTransactionを確認できる ブロックチェーンの仕組み ちゃんと説明をするなら、ブロックチェーンを発明したこちらの論文を読んでください! 今回は、簡単にブロックを作られるまでの流れを説明します。 https://bitcoin.org/bitcoin.pdf 大枠の流れ ブロックチェーンは下の流れで進んでいきます。 ChainやTransitionが正しいかを何度も検証しています。 Step 1. 仮想通貨を送る 自分のWalletの残高から友達のWalletに仮想通貨を送ります Step 2. 仮想通貨を送る履歴をためる Step 1の履歴を決まったルールまで貯めます(1,000件になったらなど) Step 3. マイニングをしてBlockを繋げる Step 2の取引履歴をまとめ、条件を満たすハッシュ値を求めるます Step 1. 仮想通貨を送る Transactionという仮想通貨のやり取りの履歴を作成します。 過去に自分が送金をしたTransactionと以降に自分に送金されたTransactionをもとに、今の自分のWalletの残高を計算します。 計算した残高以下の金額を指定したアドレスのWalletに送金するTransactionを作成します。 Step 2. 仮想通貨を送る履歴をためる マイニングには時間がかかるため、Step 1で作成されるTransactionをまとめるTransaction Poolというものを作成します。 まとめるルールは自由に設定できます。(1,000件ごとに、1MB以上になったら etc.) Step 3. マイニングをしてブロックを繋げる Step 2で作成したTransaction Poolを元にBlockを作成してこれまでのチェーンに繋げます。 一つ前のBlockのハッシュ値やTransaction Poolのデータ、マイニングの難易度、時間、nonceなどのすべてのデータをもとに有効なハッシュ値になるまで計算します。 有効ハッシュ値とは、先頭に0が○以上付いているなどの条件を満たしたハッシュ値です。 有効なハッシュ値を見つけるために、nonceを1, 2, 3, ...と増やしていきます。 裏側で自動的に、特定の時間よりも短かったら先頭についていないといけない0の数を増やして見つけにくくしたりします。 最後に ブロックチェーンの仕組みはいかがだったでしょうか? 今回はサービスの開発ではなくて調査だけになってしまいましたが、今後の168プロジェクトで徐々に機能を開発していきサービスにできたらと思いました。 これからの168プロジェクトを楽しみにしていてください!
-

【ヲマケ】今までの活動を振り返って【中間報告】
みなさん、こんにちは! 今週はいつもと趣向を変えて、今まで行ってきた活動を振り返って見つめてみて、今後の方針を改めて考えたいなと思います! 今までの活動紹介 ここまで、合計11個の企画を行ってきました! 第1回:いよいよ始動!168(いろは)プロジェクト!! 第2回:ろくでもないYouTube動画コメントを書き換える!Chrome拡張「DisBlock」開発 第3回:はやくGmailに返信したい!GASを使ってメール自動返信 第4回:任意の診断を埋め込める!JavaScript診断ウィジェット 第5回:【本当に便利】GASでGoogleフォームからSlackに通知! 第6回:返信まで slack で!Gmail と slack をGAS 連携して使ってみた 第7回:投稿予約できるLINE bot をGASで作ってみた 第8回:【挑戦】通信対戦できるWEBブラウザゲームを作ってみた 第9回:リストキーワードフィルタをYouTubeで実装してみた 第10回:ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite) 第11回:【類似製品調査】3Dゲーム開発編〜Unreal Engine〜 なぜこのタイミングで振り返ろうと思ったのか? 前項の活動紹介の一覧で気づいた方もいらっしゃるかもしれませんが、実は今までの記事の頭文字を縦読みすると、「いろはにほへと〜」という順になるように記事タイトルを設定してきていました :) 今回が12回目になるのですが、ちょうどこの順で「を」にあたるタイミングで、いろは歌の句が一区切りするところだったのでキリが良かったので振り返ってみた、という次第です。 少なくともいろは歌が一周する来年まではこの活動を続けて行こうと思っており、いろは歌が全47文字(「ん」を入れたら48文字)あると考えると、今でちょうど4分の1までやってきた計算になります! 今までやってみてどうだったか 正直なところ、始めたときはここまで活動が続くと思っていませんでした笑 三日坊主なところもあり途中で飽きたらどうしよう、忙しくて誰も手を動かせる人がいなかったらどうしよう、アイディアを思いつかなかったらどうしよう、など、不安なことばかりでした。 それが実際に活動を続けていくうちに、メンバーみんなでお互いに助け合って、忙しいときは別の人がカバーしあって、ここまで活動を続けてくることができました! また、今まであまり開発を行ってこなかったメンバーがこの活動を通じて少しずつプログラムを書いたり、記事を書いてアウトプットしたりという経験を通して、ものづくりに携わってこられる土台ができてきたというのが最近の感触です! そして自分自身は、今まで作ったことがないものをいろいろと作ることができ、知識はすごく身につきました! やはり自分で直接手を動かしてものを作ることでわかること、作る中でわからないことを調べて初めて知れること、そういったことを実体験を通して勉強できたので、改めて良い機会を作れたと思っています! これからどうしていきたいか まずはいろは歌一周を目指し、次の句「わかよたれそ つねならむ」の11回分を完遂することを目指していきます! 今までは作業の効率化ツールや Web サービスを作ることが割合的に多かったですが、これからはスマホアプリを作ったり、今流行の技術にも触れていこうかと思っています! これからも引き続き、よろしくお願いします!!!
-

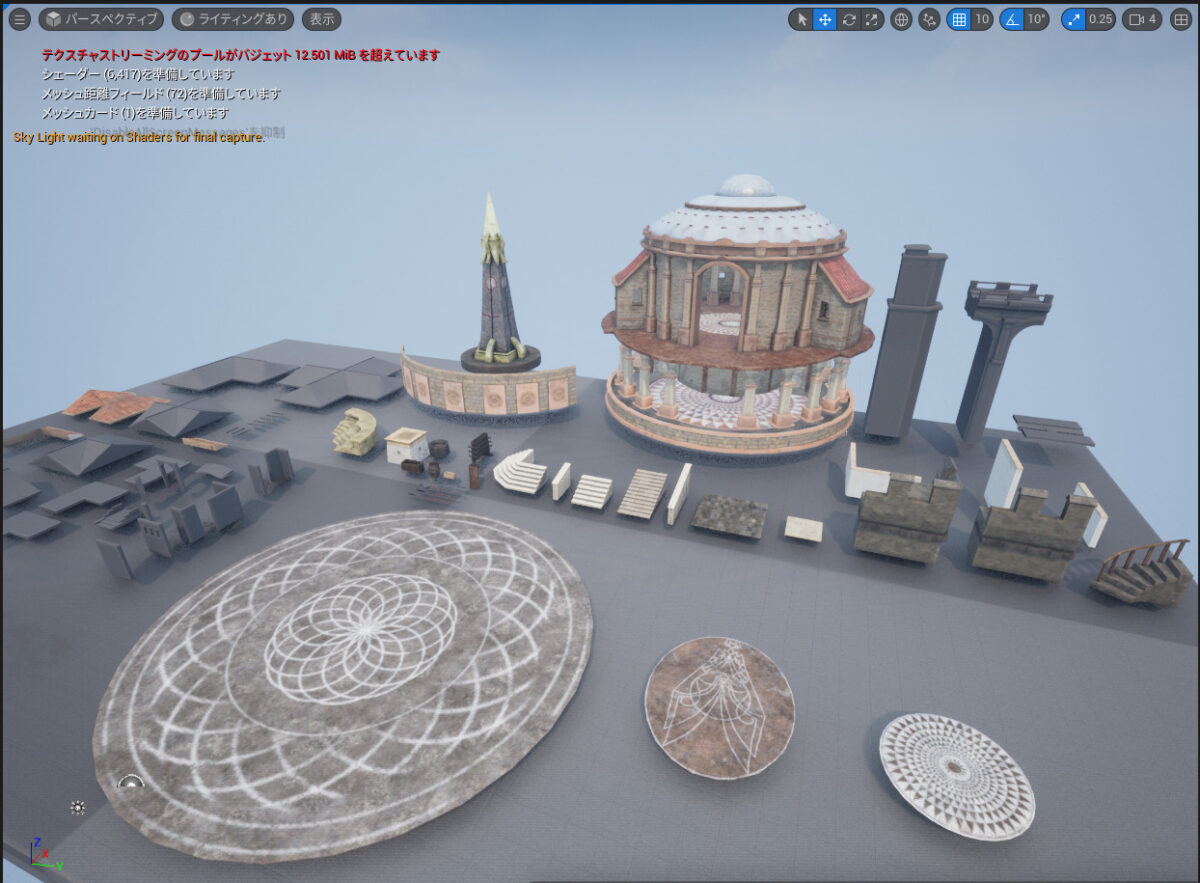
【類似製品調査】3Dゲーム開発編〜Unreal Engine〜
皆さん、こんにちは! 今回第11回目の168(いろは)プロジェクトでは、いつもとちょっと趣向を変えて、3Dゲームを作るためのツールを見比べてみようと思います! いつもは実際に役に立つツールやサービスを作ることを目指して活動をしていますが、これからオープンワールド系のゲームを作りたいと考えており、何を使って作ろうか迷っているので、まずは実際に使ってみて簡単なものを作ってみて判断することにしました! 最近ではいろいろなゲームエンジンが出ていますが、その中でも代表的なものとしては大きく2つ、「Unity」と「Unreal Engine」があります。 https://unity.com/ja https://www.unrealengine.com/ja まずは両方使ってみて使い勝手を見てみようと思いましたが、今回はまず Unreal Engine を使ってみました。 導入 今回はプロジェクトメンバの内、3人で試してみることにしました。 まずどうなったかというと、 ・インストールしようとしたらPCが壊れたMacユーザー😇 ・インストール出来たけど動作が安定しないMacユーザー ・無事インストールできて色々試せたWindowsユーザー という結果でした。 PCが壊れた人はさておき、比較的スペックの低いMacだと動作が安定せず、WindowsゲーミングPCくらいスペックがあれば安定して動いた、という結果になりました! (PCが壊れた人はなぜかわからないけど色々な設定ファイルが吹き飛んでいました。古いモデルだから仕方ない、新しいPCを買う、と供述しています。) なお、安定して動いた人のPCスペックは、 ・OS: Windows 10 home 64ビット ・CPU: RYZEN5 3600 ・GPU: GeForce RTX2060 super ・メインメモリ: 16GB ・SSD: 240GB というものでした。 動かしてみて [video width="1280" height="720" mp4="https://www.iroha-project.com/wp-content/uploads/2022/06/シーケンス-01.mp4"][/video] 上が作業中の様子、下が実際に動かしている様子です。 実際に触ってみて、チュートリアルやテンプレートが非常に充実しているなと思いました! 提供されているパーツを組み合わせるだけでもかなり高品質なものもできそうなので、あとはアイディアを練ってゲーム性を高めることが出来たら色々なものが作れそうです! 最後に 今回は3Dゲームを作るための足がかりとして、まずは試しに Unreal Engine を作って3D空間中を動けるゲーム環境を作ってみました! まだまだ Unreal Engine の奥底までは見られていないですが、簡単なものをすぐ作る、ということはスピーディーにできそうだとわかりました! 今後は別の機会で Unity 等も触ってみて、最終的に何を使って本格的にゲーム開発を行っていこうか決めていこうと思います! それではまた次回以降の168プロジェクトでお会いしましょう!!!
-

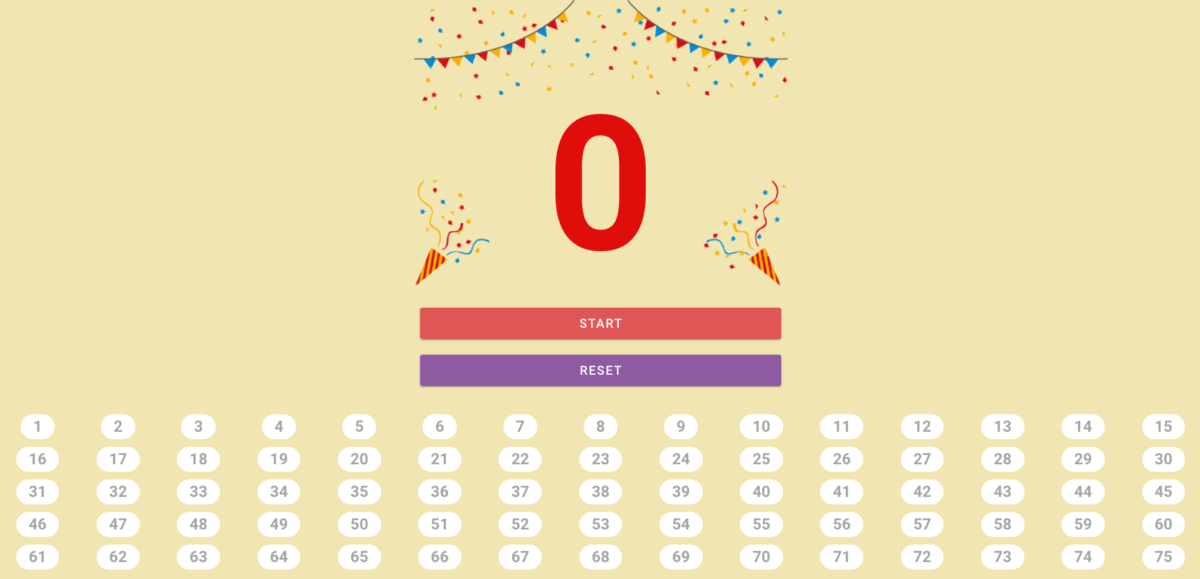
ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite)
みなさん、こんにちは! 第10回の168(いろは)プロジェクトでは、BINGOアプリを開発しました! URL https://bingo.iroha-project.com/ ソースコード https://github.com/engclass-z/bingo なぜ作ったのか Vue3を使って何か作ってみたい! というのが一番大きかったです。 正直作るものは何でも良かったのですが、どうせなら使って貰えるものを作ろうと思い、BINGOアプリを作りました! 年末年始や何かのイベントごとなど、ビンゴ大会をやる際はぜひ使ってみてください! 使い方 基本的にはSTART、STOPボタンをぽちぽちすれば使えます。 数字をリセットしたい場合は、RESETボタンを押してください。 仕様 Vue3 + TypeScript + Vite で作りました。 npm init vue@latestで簡単に環境構築できます。 Viteも初めて使ったのですが、噂通り早くてとても快適でした! 仕様は以下の通りです! ・スタート、ストップできる ・一度出た数字が表示として残り続ける ・15区切りで数字が並んでいる ・同じ数字が2度現れない ・タブ閉じたり、リロードしても過去の状態が残る 工夫した点 タブ閉じたり、リロードしても過去の状態が残るように、localStorageを使ってブラウザ上に保存するようにしました。 一度出た数字が表示として残り続けたり、同じ数字が現れないようにするために、それぞれ配列として値を持っている状態にしました。 あとは、Vue3のComposition APIの書き方が最初は慣れずに苦戦しましたが、慣れるとVue2以前のコードより見やすくなった感じがます。 最後に 今回のBINGOアプリを通じて、Vue3を使ってWebアプリケーションを作る際の感覚がなんとなく掴めたので良かったなと思います! 今後時間があれば ・音を出す ・BINGOカードの部分も作る ・複数人が同時接続できる などの機能も追加していきたいです! 最後まで読んでいただき、ありがとうございました!
-

リストキーワードフィルタをYouTubeで実装してみた
みなさん、こんにちは! 第9回の168(いろは)プロジェクトでは、YouTubeのキーワードフィルターを開発しました! 今回はありそうでなかったツールの開発を行いました。 何のために作ったのか? 開発理由はシンプルで"好みではない動画を見ないため"です。 ・事前に特定のキーワードが引っかかる動画は見たくない ・最近まで見ていたジャンルだけど今は見たくないのにおすすめ動画として出てくる ・検索したら近しいジャンルだけど見たくない動画も検索に引っかかる という様に YouTube のおすすめ機能が進化し、アップロードされる動画数も多くなったが故に様々な形で好みではない、または出来れば見たくない動画に遭遇することが増えた気がします。 そんな時にキーワードフィルター出来ればいいのにと思う様になりました。 もちろん見たくない動画を発見したらアカウントブロックしたり試聴を避ければ良いのですが、切り抜き動画の出現等で一つのアカウントをブロックしても、更に別のアカウントで似た様な動画が流れたりすることが多くなった様に感じます。 (切り抜き動画も面白い場面だけをサクサク見れるので時間効率という点では有難いのですが、似た様に動画を前にも見たなという気持ちになることも増えた気がします。) そんな悩みを解決したい! フィルター機能に近しい機能は多々あるがこれだ!という機能は公式にない! 無いなら作っちゃえばいいじゃん! というのが開発のきっかけになります。 今回の機能の使い方 ソースコードはhttps://github.com/engclass-z/youtube_word_filterになります。 こちらの README をご覧ください。 試してみる際は、自己責任の範囲で利用してください。 技術的な話 今回はブラウザ拡張機能と Charles を用いて API レスポンスを操作することでキーワードフィルタ機能を実現しています。 Chrome 拡張機能として実装する場合、基本的にはブラウザから投げられる API のレスポンスに対して何か作用することは難しいですが、今回は background で動く service worker として、debugger の機能を用いて実現しました。 YouTube から動画一覧取得時に実行される API を調べ、その API が投げられようとしたときに一度その API を debugger の機能を用いて停止し、それと同じ API を自前で投げ直す、ということをしています。 レスポンスが正しく返ってきたら自前のフィルタ処理を行って動画一覧を間引いて元の API 通信のコンテキストで使用します。その際、停止していた元の API は完全に終了させることで通信内容を差し替える、という処理を実現させることに成功しました。 ただしこの処理には問題があり、Chrome 拡張の中から通信を投げた場合にリクエストヘッダに含まれる Origin がサイトのものではなく、Chrome 拡張のものになってしまいます。 YouTube の API は Origin が YouTube のものでないと403 が返ってきてしまうのでこれを解決しないといけないのですが、Origin は禁止ヘッダー名(Forbidden header name)に指定されているため、JavaScript から変更することが出来ません。 この問題を解決するのに、今回は Charles を使いました。Charles を使うことで PC から外部に対して行われる通信の内容を解析したり変更したりすることができるため、これを用いて Origin の値を YouTube サイトの値に書き換えることで通信が成功するようにしました。 かなり力技で解決するような方法になってしまいましたが、これらを組み合わせることでなんとかキーワードフィルタリングの機構を自前で作成することが出来ました! 最後に このプロジェクトでは一週間という期限を設けてサービスを作るということを大事にしているのでここまで作りましたが、時間があれば・ショート動画にもフィルターをかける・ハッシュタグにもフィルターを使える様にする等で様々なシーンでフィルター機能が使える様に出来たら面白そうだなと思いました。 その他、今回はYouTubeの通信に干渉する必要がありましたが、おすすめ動画は公開しているAPIが無かったので自分達でどのAPIに干渉したらフィルター出来るかを探すのが楽しかったりしました。 開発自体は以前にもChromeの拡張機能を作っていたので、中身の機能に集中出来てスムーズな開発が出来ました。 今後機会があったら上記に記載したようにフィルター機能にも挑戦したいと思います! ではでは($・・)/~~~..
-

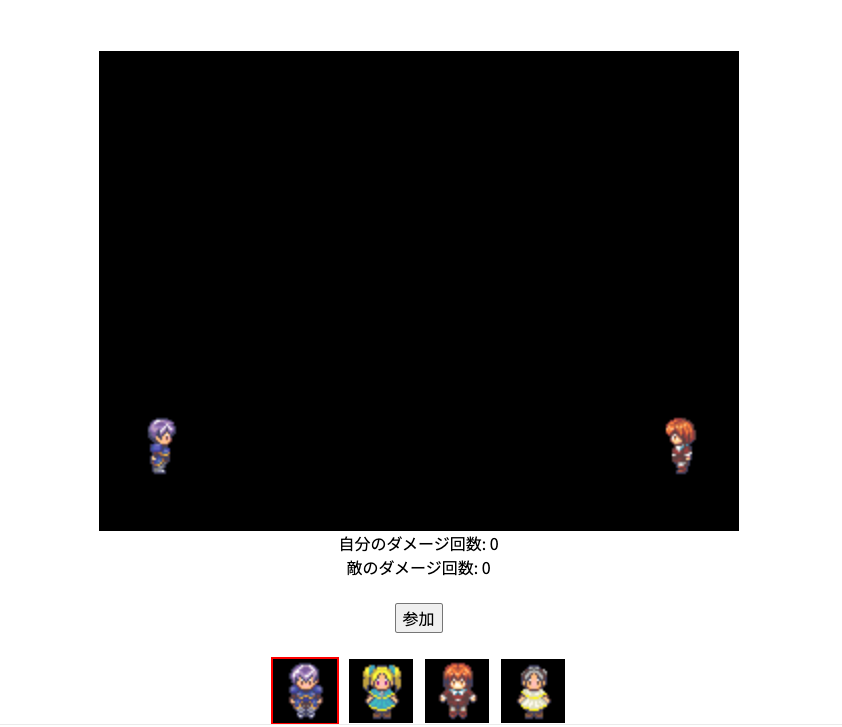
【挑戦】通信対戦できるWEBブラウザゲームを作ってみた
みなさん、こんにちは! 第8回の168(いろは)プロジェクトでは、2Dで遊ぶガンシューティング対戦ゲームを開発しました! 今までの168プロジェクトではツール開発を多めにやっていましたが、 今回は思い切って Web サービスを開発することにしました! ただの Web サービスだとつまらないので、難易度は高いのですが、「2Dで遊ぶガンシューティング対戦ゲーム」を開発してみました! 何のために作ったのか? 今回は単純に面白そうなものを作りたい!という理由と、「今後の開発に活かせそうな開発基盤を整えておく」目的で作成しました! 特定の目的の機能を作成するよりも、汎用性の高い機能を開発しておくことで、次同じような機能を開発するときにモジュールとして使えるためとても効率的になります! そんな目的で個人開発するのもありですね! 今回の機能の使い方 ソースコードは https://github.com/engclass-z/gun_fight_2d になります。 また、お試しサイトを https://gun-fight-2d.vercel.app/ に置きました。(そのうち非公開にするかもしれません。) 左右キーと z, x キーで動く単純なもので、ゲームとしての完成度は全然ですが、2人対戦ができるようにはなっています。 技術的な話 今回は Next.js + firebase の Realtime Database を用いて通信対戦ができるWebサービスを作りました! 一般的な html5 ゲームのように canvas を使ったり、unity + photon を使う方法も考えましたが、まずは色々試したい、ということと、今後別のWebサービスを作ろうとしたときに使い回せるような実装を用意したい、ということで今回の構成にしました! 近々上記のような別の技術を使ってまた別のゲームを作ってみたいと思います! 通信部分は firebase の Realtime Database を使用しています。 今は2人対戦にしか対応していないですが、プログラムを拡張すれば複数人対戦も可能にできる想定です。 最後に 今回は2Dで遊ぶガンシューティング対戦ゲームを開発しました! 正直、1週間でどこまでの機能を開発できるのか、、という不安がありましたが、ある程度形になるものはできました! 時間があれば、 ・アイテム要素(銃の弾の速度が上がる、連射ができる、移動速度が上がる、…) ・キャラ要素(複数キャラから選ぶ、球の速度が早いキャラ、移動が早いキャラ、…) ・必殺技(キャラごとにあって、必殺技ゲージみたいな) ・ステージ要素(複数ステージ) ・ダメージを食らわせるごとにハンデが追加される みたいな機能も織り込んでいきたいですね!! 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね! ではでは($・・)/~~~..
-
Let’s Python スクレイピング!
皆さん、こんにちは! 今週は python を使ったスクレイピングプログラムを書いてみました! ソースコードはこちらになります。 https://github.com/engclass-z/scraping_sample スクレイピングって? 簡単にいうと、プログラムを書いてインターネット上の情報を自動で取得する、というものになります。 それだけ聞くとすごく便利そうなのですが、無闇矢鱈に使うと法律の問題があるので注意が必要になります。 具体的には、著作権で守られているコンテンツを無断でダウンロードしたりしない、サーバに負荷ををかけすぎないように間引いてリクエストする、利用規約に反したアクセスをしない、などが守るべきことになります。 スクレイピング自体は違法行為ではないですが、上記を守って自己責任で行っていく必要があります。 今回のプログラム 今回はあくまでサンプルで書いたプログラムなので、具体的に**の情報を取得する、というものではありません。(応用すれば同じ構成のページは取得できますが) 情報を取得したいサイトの DOM 構造を調べて、そこに合うように適宜プログラムを書き直す必要があるので、試す際は注意してください。 最後に 今回は Python を用いたスクレイピングプログラムを作成していきました。 いつもに比べてあっさりした内容となってしまいましたが、具体的に取得したい情報があるときにスクレイピングはとても役に立つ手法なので、用法用量を守って適正に使っていきたいと思います!!
-
多人数でも安心!electronで作るチーム分けデスクトップアプリ
皆さんこんにちは! 今週は electron を使ったデスクトップアプリを作ってみようと思います! ソースコードはこちらになります! https://github.com/engclass-z/member_allocator 作ったものの紹介 今回は、複数人をいい感じにグループ分けしてくれるデスクトップアプリを作りました! 自分は結構イベントを運営したりすることがあるのですが、参加者を何回かチーム分けするときに、重複しないように分けたりするのが毎回手でやってると大変だったので、ツール化して楽するためのツールとなります。 使い方は簡単で、参加者一覧に一行ずつ参加者名を書いて、何人ずつのチームに分けたいかを入力するだけ! 自動的に2回分、可能な限り重複が起こらないように割り振った結果を表示してくれます。 なぜデスクトップアプリとして作ったかですが、屋外の wi-fi がない場所でも動かせたり、excel がない PC でも動かせたり、などを考えると、インストールだけしておけばいつでも動かせるというのがメリットとして大きかったためです。 作り方 今回は TypeScript × React × electron でデスクトップアプリを作成しています。 UI 部分は React で、ベースのロジックは TypeScript で作成しています。 本当はうまいロジックを組めたら良かったのですが、あまり賢いアルゴリズムを実装できなかったので、何度もリトライしてその中で一番理想的な分け方を採用する、というちょっと力技で実現しました。 最後に 今回は electron を用いたグループ分けデスクトップアプリを作っていきました。 今後の発展として、3回目以降の組分けも自動でできたり、参加者のステータス(性別や年齢、出身、その他)などでよりよいマッチングが行えるようなロジックなども作っていければと思います。 今回作った物自体はすごくシンプルなものですが、今後より複雑なものを作ったりするための土台はできたので、より使い勝手の良い、いろんなデスクトップアプリを作っていきたいと思います!
-
よくある仮想通貨ウォレットの見た目を作ってみる(expo + React Native)
皆様こんにちは! 今回の168プロジェクトでは、仮想通貨のウォレットのベースを作ってみました! (裏側の API 連携などはやっていないです) React Navigation を使用してタブを切り替えられるようにしたり、少しスタイルを整えました! ソースコードはこちらになります。 https://github.com/engclass-z/cryptocurrency_wallet 作り方 今回は expo の tabs (TypeScript) のテンプレートを使用しました。 TypeScript が初めからインストールされていたり React Navigation のサンプルコードがあるので、使うのが決まっているならこれから始めるのがいいと思います! ディレクトリ構造をわかりやすくするために、設定ファイル以外を src ディレクトリに移動したりしました。 React Navigation をはじめて使ってみたのですが、簡単によくあるアプリのタブやモーダルが作れてとても便利だと思いました。 今回はオプションやスタイルなどの凝ったことはやっていませんが、今後はできたらと思いました。 最後に 今回は仮想通貨のウォレットのフロントのテンプレートを作成しました。 React Navigation を使うのは初めてでしたが、使いこなせればアプリ開発のスピードがとても速くなると感じました。 一方で、 React Navigation のモーダルやスクリーンをわかりやすくまとめたりなど、ベストプラクティスの使い方がまだわからなかったのでこれから何回か使ったり、他の人のコードを研究していきたいと思いました。 次は、複数の仮想通貨を扱えるようにしたり、実際の仮想通貨と連携させたり出来る様にしていこうと思います!
-
画像認識アプリ作成(expo + React Native + Google Cloud Vision API)
皆様こんにちは! 今回の168プロジェクトでは、画像認識が出来るスマホアプリを作ってみました! 今まで168プロジェクトでは Web サービスやスクリプト系ツールはいくつか作ってきたのですが、スマホアプリを作るのはこれが初めてだったので、試行錯誤しながらの出来となりました。 ソースコードはこちらになります。 https://github.com/engclass-z/meat_image_recognition 作り方 今回は expo + React Native + Google Cloud Vision API の組み合わせでアプリを作成しました。 expo + React Native についてはチュートリアルを参考にしたら比較的スムーズに実装できました。 Vision API を使うのは今回はじめてだったのですが、使ってみた感想としては「非常に使いやすい!」というところでした。 今回はラベル検出しか行っていないですが、使い方によって顔認識や文字認識、ランドマーク認識やロゴ認識など、使える幅がとても広いので様々な用途で使えると思いました! 最後に 今回は撮った写真の中に何が写っているのかを認識する画像認識スマホアプリの作成を行いました。 今回 Vision API を使うのは初めてでしたが、アカウントさえあれば簡単な設定ですぐ API を使えるようになり、さらに高精度な画像認識を行ってくれるため非常に有用だと思いました。 一方で、写っているものの大まかなラベル付けはしてくれるものの、もっと細かい分類、例えば犬の写真を撮ってそれがチワワなのかブルドッグなのかを判定する、などはこれ単体で行うのは難しそうだと思ったので、そうした結果が欲しい場合はまた別のアプローチが必要になりそうだと思いました。 ひとまず、スマホアプリを作るベースはできたので、今後はもっと別の面白いアプリを作ったり、Kotlin 等でネイティブアプリを作ったりなどもチャレンジしていこうと思います!
-
「わかりやすい!」ブロックチェーンの仕組みを簡単に理解しよう
みなさん、こんにちは! 第12回の168(いろは)プロジェクトでは、ブロックチェーンの調査を行いました! 今のブロックチェーンのベースとなっているビットコインのベースの仕組みをコードを書きながら調査しました。 本当はブロックチェーンを活用したサービスの開発を目指していましたが、ブロックチェーンを自作するための調査で手一杯ですた😭 今後の168プロジェクトでブロックチェーンを活用したサービスを開発していくので、お楽しみに! 概要 ブロックチェーンの調査をするにあたって、まずはブロックチェーンの仕組みとコードを勉強しようと思いました。 使用した教材: https://www.udemy.com/course/build-blockchain-full-stack/ JavaScriptで作っていくので、英語でもなんとかなります😊 最終的には、これができるようになって理解できました 独自チェーンが作れる 仮想通貨を発行できる 他のユーザーと交換ができる TransactionをTransaction Poolに溜められる Transaction Poolをマイニングしてブロックにできる ブロックチェーンの履歴と中のTransactionを確認できる ブロックチェーンの仕組み ちゃんと説明をするなら、ブロックチェーンを発明したこちらの論文を読んでください! 今回は、簡単にブロックを作られるまでの流れを説明します。 https://bitcoin.org/bitcoin.pdf 大枠の流れ ブロックチェーンは下の流れで進んでいきます。 ChainやTransitionが正しいかを何度も検証しています。 Step 1. 仮想通貨を送る 自分のWalletの残高から友達のWalletに仮想通貨を送ります Step 2. 仮想通貨を送る履歴をためる Step 1の履歴を決まったルールまで貯めます(1,000件になったらなど) Step 3. マイニングをしてBlockを繋げる Step 2の取引履歴をまとめ、条件を満たすハッシュ値を求めるます Step 1. 仮想通貨を送る Transactionという仮想通貨のやり取りの履歴を作成します。 過去に自分が送金をしたTransactionと以降に自分に送金されたTransactionをもとに、今の自分のWalletの残高を計算します。 計算した残高以下の金額を指定したアドレスのWalletに送金するTransactionを作成します。 Step 2. 仮想通貨を送る履歴をためる マイニングには時間がかかるため、Step 1で作成されるTransactionをまとめるTransaction Poolというものを作成します。 まとめるルールは自由に設定できます。(1,000件ごとに、1MB以上になったら etc.) Step 3. マイニングをしてブロックを繋げる Step 2で作成したTransaction Poolを元にBlockを作成してこれまでのチェーンに繋げます。 一つ前のBlockのハッシュ値やTransaction Poolのデータ、マイニングの難易度、時間、nonceなどのすべてのデータをもとに有効なハッシュ値になるまで計算します。 有効ハッシュ値とは、先頭に0が○以上付いているなどの条件を満たしたハッシュ値です。 有効なハッシュ値を見つけるために、nonceを1, 2, 3, ...と増やしていきます。 裏側で自動的に、特定の時間よりも短かったら先頭についていないといけない0の数を増やして見つけにくくしたりします。 最後に ブロックチェーンの仕組みはいかがだったでしょうか? 今回はサービスの開発ではなくて調査だけになってしまいましたが、今後の168プロジェクトで徐々に機能を開発していきサービスにできたらと思いました。 これからの168プロジェクトを楽しみにしていてください!
-
【ヲマケ】今までの活動を振り返って【中間報告】
みなさん、こんにちは! 今週はいつもと趣向を変えて、今まで行ってきた活動を振り返って見つめてみて、今後の方針を改めて考えたいなと思います! 今までの活動紹介 ここまで、合計11個の企画を行ってきました! 第1回:いよいよ始動!168(いろは)プロジェクト!! 第2回:ろくでもないYouTube動画コメントを書き換える!Chrome拡張「DisBlock」開発 第3回:はやくGmailに返信したい!GASを使ってメール自動返信 第4回:任意の診断を埋め込める!JavaScript診断ウィジェット 第5回:【本当に便利】GASでGoogleフォームからSlackに通知! 第6回:返信まで slack で!Gmail と slack をGAS 連携して使ってみた 第7回:投稿予約できるLINE bot をGASで作ってみた 第8回:【挑戦】通信対戦できるWEBブラウザゲームを作ってみた 第9回:リストキーワードフィルタをYouTubeで実装してみた 第10回:ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite) 第11回:【類似製品調査】3Dゲーム開発編〜Unreal Engine〜 なぜこのタイミングで振り返ろうと思ったのか? 前項の活動紹介の一覧で気づいた方もいらっしゃるかもしれませんが、実は今までの記事の頭文字を縦読みすると、「いろはにほへと〜」という順になるように記事タイトルを設定してきていました :) 今回が12回目になるのですが、ちょうどこの順で「を」にあたるタイミングで、いろは歌の句が一区切りするところだったのでキリが良かったので振り返ってみた、という次第です。 少なくともいろは歌が一周する来年まではこの活動を続けて行こうと思っており、いろは歌が全47文字(「ん」を入れたら48文字)あると考えると、今でちょうど4分の1までやってきた計算になります! 今までやってみてどうだったか 正直なところ、始めたときはここまで活動が続くと思っていませんでした笑 三日坊主なところもあり途中で飽きたらどうしよう、忙しくて誰も手を動かせる人がいなかったらどうしよう、アイディアを思いつかなかったらどうしよう、など、不安なことばかりでした。 それが実際に活動を続けていくうちに、メンバーみんなでお互いに助け合って、忙しいときは別の人がカバーしあって、ここまで活動を続けてくることができました! また、今まであまり開発を行ってこなかったメンバーがこの活動を通じて少しずつプログラムを書いたり、記事を書いてアウトプットしたりという経験を通して、ものづくりに携わってこられる土台ができてきたというのが最近の感触です! そして自分自身は、今まで作ったことがないものをいろいろと作ることができ、知識はすごく身につきました! やはり自分で直接手を動かしてものを作ることでわかること、作る中でわからないことを調べて初めて知れること、そういったことを実体験を通して勉強できたので、改めて良い機会を作れたと思っています! これからどうしていきたいか まずはいろは歌一周を目指し、次の句「わかよたれそ つねならむ」の11回分を完遂することを目指していきます! 今までは作業の効率化ツールや Web サービスを作ることが割合的に多かったですが、これからはスマホアプリを作ったり、今流行の技術にも触れていこうかと思っています! これからも引き続き、よろしくお願いします!!!
-
【類似製品調査】3Dゲーム開発編〜Unreal Engine〜
皆さん、こんにちは! 今回第11回目の168(いろは)プロジェクトでは、いつもとちょっと趣向を変えて、3Dゲームを作るためのツールを見比べてみようと思います! いつもは実際に役に立つツールやサービスを作ることを目指して活動をしていますが、これからオープンワールド系のゲームを作りたいと考えており、何を使って作ろうか迷っているので、まずは実際に使ってみて簡単なものを作ってみて判断することにしました! 最近ではいろいろなゲームエンジンが出ていますが、その中でも代表的なものとしては大きく2つ、「Unity」と「Unreal Engine」があります。 https://unity.com/ja https://www.unrealengine.com/ja まずは両方使ってみて使い勝手を見てみようと思いましたが、今回はまず Unreal Engine を使ってみました。 導入 今回はプロジェクトメンバの内、3人で試してみることにしました。 まずどうなったかというと、 ・インストールしようとしたらPCが壊れたMacユーザー😇 ・インストール出来たけど動作が安定しないMacユーザー ・無事インストールできて色々試せたWindowsユーザー という結果でした。 PCが壊れた人はさておき、比較的スペックの低いMacだと動作が安定せず、WindowsゲーミングPCくらいスペックがあれば安定して動いた、という結果になりました! (PCが壊れた人はなぜかわからないけど色々な設定ファイルが吹き飛んでいました。古いモデルだから仕方ない、新しいPCを買う、と供述しています。) なお、安定して動いた人のPCスペックは、 ・OS: Windows 10 home 64ビット ・CPU: RYZEN5 3600 ・GPU: GeForce RTX2060 super ・メインメモリ: 16GB ・SSD: 240GB というものでした。 動かしてみて [video width="1280" height="720" mp4="https://www.iroha-project.com/wp-content/uploads/2022/06/シーケンス-01.mp4"][/video] 上が作業中の様子、下が実際に動かしている様子です。 実際に触ってみて、チュートリアルやテンプレートが非常に充実しているなと思いました! 提供されているパーツを組み合わせるだけでもかなり高品質なものもできそうなので、あとはアイディアを練ってゲーム性を高めることが出来たら色々なものが作れそうです! 最後に 今回は3Dゲームを作るための足がかりとして、まずは試しに Unreal Engine を作って3D空間中を動けるゲーム環境を作ってみました! まだまだ Unreal Engine の奥底までは見られていないですが、簡単なものをすぐ作る、ということはスピーディーにできそうだとわかりました! 今後は別の機会で Unity 等も触ってみて、最終的に何を使って本格的にゲーム開発を行っていこうか決めていこうと思います! それではまた次回以降の168プロジェクトでお会いしましょう!!!
-
ぬるぬる動くBINGOアプリ作ってみた(Vue3 + TypeScript + Vite)
みなさん、こんにちは! 第10回の168(いろは)プロジェクトでは、BINGOアプリを開発しました! URL https://bingo.iroha-project.com/ ソースコード https://github.com/engclass-z/bingo なぜ作ったのか Vue3を使って何か作ってみたい! というのが一番大きかったです。 正直作るものは何でも良かったのですが、どうせなら使って貰えるものを作ろうと思い、BINGOアプリを作りました! 年末年始や何かのイベントごとなど、ビンゴ大会をやる際はぜひ使ってみてください! 使い方 基本的にはSTART、STOPボタンをぽちぽちすれば使えます。 数字をリセットしたい場合は、RESETボタンを押してください。 仕様 Vue3 + TypeScript + Vite で作りました。 npm init vue@latestで簡単に環境構築できます。 Viteも初めて使ったのですが、噂通り早くてとても快適でした! 仕様は以下の通りです! ・スタート、ストップできる ・一度出た数字が表示として残り続ける ・15区切りで数字が並んでいる ・同じ数字が2度現れない ・タブ閉じたり、リロードしても過去の状態が残る 工夫した点 タブ閉じたり、リロードしても過去の状態が残るように、localStorageを使ってブラウザ上に保存するようにしました。 一度出た数字が表示として残り続けたり、同じ数字が現れないようにするために、それぞれ配列として値を持っている状態にしました。 あとは、Vue3のComposition APIの書き方が最初は慣れずに苦戦しましたが、慣れるとVue2以前のコードより見やすくなった感じがます。 最後に 今回のBINGOアプリを通じて、Vue3を使ってWebアプリケーションを作る際の感覚がなんとなく掴めたので良かったなと思います! 今後時間があれば ・音を出す ・BINGOカードの部分も作る ・複数人が同時接続できる などの機能も追加していきたいです! 最後まで読んでいただき、ありがとうございました!
-
リストキーワードフィルタをYouTubeで実装してみた
みなさん、こんにちは! 第9回の168(いろは)プロジェクトでは、YouTubeのキーワードフィルターを開発しました! 今回はありそうでなかったツールの開発を行いました。 何のために作ったのか? 開発理由はシンプルで"好みではない動画を見ないため"です。 ・事前に特定のキーワードが引っかかる動画は見たくない ・最近まで見ていたジャンルだけど今は見たくないのにおすすめ動画として出てくる ・検索したら近しいジャンルだけど見たくない動画も検索に引っかかる という様に YouTube のおすすめ機能が進化し、アップロードされる動画数も多くなったが故に様々な形で好みではない、または出来れば見たくない動画に遭遇することが増えた気がします。 そんな時にキーワードフィルター出来ればいいのにと思う様になりました。 もちろん見たくない動画を発見したらアカウントブロックしたり試聴を避ければ良いのですが、切り抜き動画の出現等で一つのアカウントをブロックしても、更に別のアカウントで似た様な動画が流れたりすることが多くなった様に感じます。 (切り抜き動画も面白い場面だけをサクサク見れるので時間効率という点では有難いのですが、似た様に動画を前にも見たなという気持ちになることも増えた気がします。) そんな悩みを解決したい! フィルター機能に近しい機能は多々あるがこれだ!という機能は公式にない! 無いなら作っちゃえばいいじゃん! というのが開発のきっかけになります。 今回の機能の使い方 ソースコードはhttps://github.com/engclass-z/youtube_word_filterになります。 こちらの README をご覧ください。 試してみる際は、自己責任の範囲で利用してください。 技術的な話 今回はブラウザ拡張機能と Charles を用いて API レスポンスを操作することでキーワードフィルタ機能を実現しています。 Chrome 拡張機能として実装する場合、基本的にはブラウザから投げられる API のレスポンスに対して何か作用することは難しいですが、今回は background で動く service worker として、debugger の機能を用いて実現しました。 YouTube から動画一覧取得時に実行される API を調べ、その API が投げられようとしたときに一度その API を debugger の機能を用いて停止し、それと同じ API を自前で投げ直す、ということをしています。 レスポンスが正しく返ってきたら自前のフィルタ処理を行って動画一覧を間引いて元の API 通信のコンテキストで使用します。その際、停止していた元の API は完全に終了させることで通信内容を差し替える、という処理を実現させることに成功しました。 ただしこの処理には問題があり、Chrome 拡張の中から通信を投げた場合にリクエストヘッダに含まれる Origin がサイトのものではなく、Chrome 拡張のものになってしまいます。 YouTube の API は Origin が YouTube のものでないと403 が返ってきてしまうのでこれを解決しないといけないのですが、Origin は禁止ヘッダー名(Forbidden header name)に指定されているため、JavaScript から変更することが出来ません。 この問題を解決するのに、今回は Charles を使いました。Charles を使うことで PC から外部に対して行われる通信の内容を解析したり変更したりすることができるため、これを用いて Origin の値を YouTube サイトの値に書き換えることで通信が成功するようにしました。 かなり力技で解決するような方法になってしまいましたが、これらを組み合わせることでなんとかキーワードフィルタリングの機構を自前で作成することが出来ました! 最後に このプロジェクトでは一週間という期限を設けてサービスを作るということを大事にしているのでここまで作りましたが、時間があれば・ショート動画にもフィルターをかける・ハッシュタグにもフィルターを使える様にする等で様々なシーンでフィルター機能が使える様に出来たら面白そうだなと思いました。 その他、今回はYouTubeの通信に干渉する必要がありましたが、おすすめ動画は公開しているAPIが無かったので自分達でどのAPIに干渉したらフィルター出来るかを探すのが楽しかったりしました。 開発自体は以前にもChromeの拡張機能を作っていたので、中身の機能に集中出来てスムーズな開発が出来ました。 今後機会があったら上記に記載したようにフィルター機能にも挑戦したいと思います! ではでは($・・)/~~~..
-
【挑戦】通信対戦できるWEBブラウザゲームを作ってみた
みなさん、こんにちは! 第8回の168(いろは)プロジェクトでは、2Dで遊ぶガンシューティング対戦ゲームを開発しました! 今までの168プロジェクトではツール開発を多めにやっていましたが、 今回は思い切って Web サービスを開発することにしました! ただの Web サービスだとつまらないので、難易度は高いのですが、「2Dで遊ぶガンシューティング対戦ゲーム」を開発してみました! 何のために作ったのか? 今回は単純に面白そうなものを作りたい!という理由と、「今後の開発に活かせそうな開発基盤を整えておく」目的で作成しました! 特定の目的の機能を作成するよりも、汎用性の高い機能を開発しておくことで、次同じような機能を開発するときにモジュールとして使えるためとても効率的になります! そんな目的で個人開発するのもありですね! 今回の機能の使い方 ソースコードは https://github.com/engclass-z/gun_fight_2d になります。 また、お試しサイトを https://gun-fight-2d.vercel.app/ に置きました。(そのうち非公開にするかもしれません。) 左右キーと z, x キーで動く単純なもので、ゲームとしての完成度は全然ですが、2人対戦ができるようにはなっています。 技術的な話 今回は Next.js + firebase の Realtime Database を用いて通信対戦ができるWebサービスを作りました! 一般的な html5 ゲームのように canvas を使ったり、unity + photon を使う方法も考えましたが、まずは色々試したい、ということと、今後別のWebサービスを作ろうとしたときに使い回せるような実装を用意したい、ということで今回の構成にしました! 近々上記のような別の技術を使ってまた別のゲームを作ってみたいと思います! 通信部分は firebase の Realtime Database を使用しています。 今は2人対戦にしか対応していないですが、プログラムを拡張すれば複数人対戦も可能にできる想定です。 最後に 今回は2Dで遊ぶガンシューティング対戦ゲームを開発しました! 正直、1週間でどこまでの機能を開発できるのか、、という不安がありましたが、ある程度形になるものはできました! 時間があれば、 ・アイテム要素(銃の弾の速度が上がる、連射ができる、移動速度が上がる、…) ・キャラ要素(複数キャラから選ぶ、球の速度が早いキャラ、移動が早いキャラ、…) ・必殺技(キャラごとにあって、必殺技ゲージみたいな) ・ステージ要素(複数ステージ) ・ダメージを食らわせるごとにハンデが追加される みたいな機能も織り込んでいきたいですね!! 今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね! ではでは($・・)/~~~..