みなさん、こんにちは!
第8回の168(いろは)プロジェクトでは、2Dで遊ぶガンシューティング対戦ゲームを開発しました!
今までの168プロジェクトではツール開発を多めにやっていましたが、 今回は思い切って Web サービスを開発することにしました!
ただの Web サービスだとつまらないので、難易度は高いのですが、「2Dで遊ぶガンシューティング対戦ゲーム」を開発してみました!
何のために作ったのか?
今回は単純に面白そうなものを作りたい!という理由と、「今後の開発に活かせそうな開発基盤を整えておく」目的で作成しました!
特定の目的の機能を作成するよりも、汎用性の高い機能を開発しておくことで、次同じような機能を開発するときにモジュールとして使えるためとても効率的になります! そんな目的で個人開発するのもありですね!
今回の機能の使い方
ソースコードは https://github.com/engclass-z/gun_fight_2d になります。
また、お試しサイトを https://gun-fight-2d.vercel.app/ に置きました。(そのうち非公開にするかもしれません。)
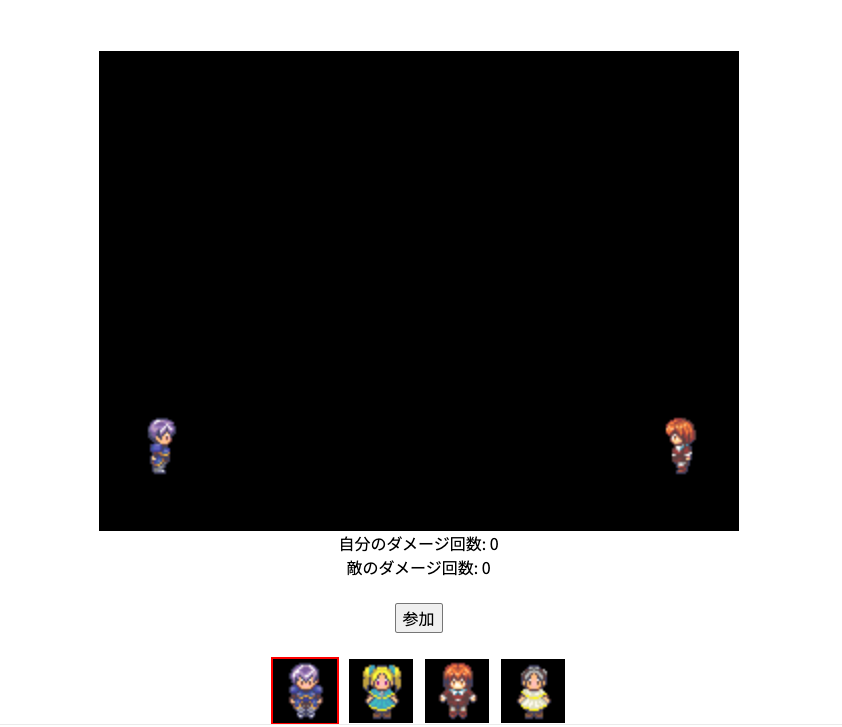
左右キーと z, x キーで動く単純なもので、ゲームとしての完成度は全然ですが、2人対戦ができるようにはなっています。
技術的な話
今回は Next.js + firebase の Realtime Database を用いて通信対戦ができるWebサービスを作りました!
一般的な html5 ゲームのように canvas を使ったり、unity + photon を使う方法も考えましたが、まずは色々試したい、ということと、今後別のWebサービスを作ろうとしたときに使い回せるような実装を用意したい、ということで今回の構成にしました!
近々上記のような別の技術を使ってまた別のゲームを作ってみたいと思います!
通信部分は firebase の Realtime Database を使用しています。
今は2人対戦にしか対応していないですが、プログラムを拡張すれば複数人対戦も可能にできる想定です。
最後に
今回は2Dで遊ぶガンシューティング対戦ゲームを開発しました!
正直、1週間でどこまでの機能を開発できるのか、、という不安がありましたが、ある程度形になるものはできました!
時間があれば、
・アイテム要素(銃の弾の速度が上がる、連射ができる、移動速度が上がる、…)
・キャラ要素(複数キャラから選ぶ、球の速度が早いキャラ、移動が早いキャラ、…)
・必殺技(キャラごとにあって、必殺技ゲージみたいな)
・ステージ要素(複数ステージ)
・ダメージを食らわせるごとにハンデが追加される
みたいな機能も織り込んでいきたいですね!!
今後も作ってみたい機能を1週間で作っていくので、次の記事もまた読んでくださいね!
ではでは($・・)/~~~..